与以下集成
现有 Vite 应用程序

下载包是一个基于 NextJS 的项目,其中包含部署在在线演示中的所有应用程序源代码。项目代码是用 TypeScript 编写的。
访问 官方文档 了解更多信息。
功能
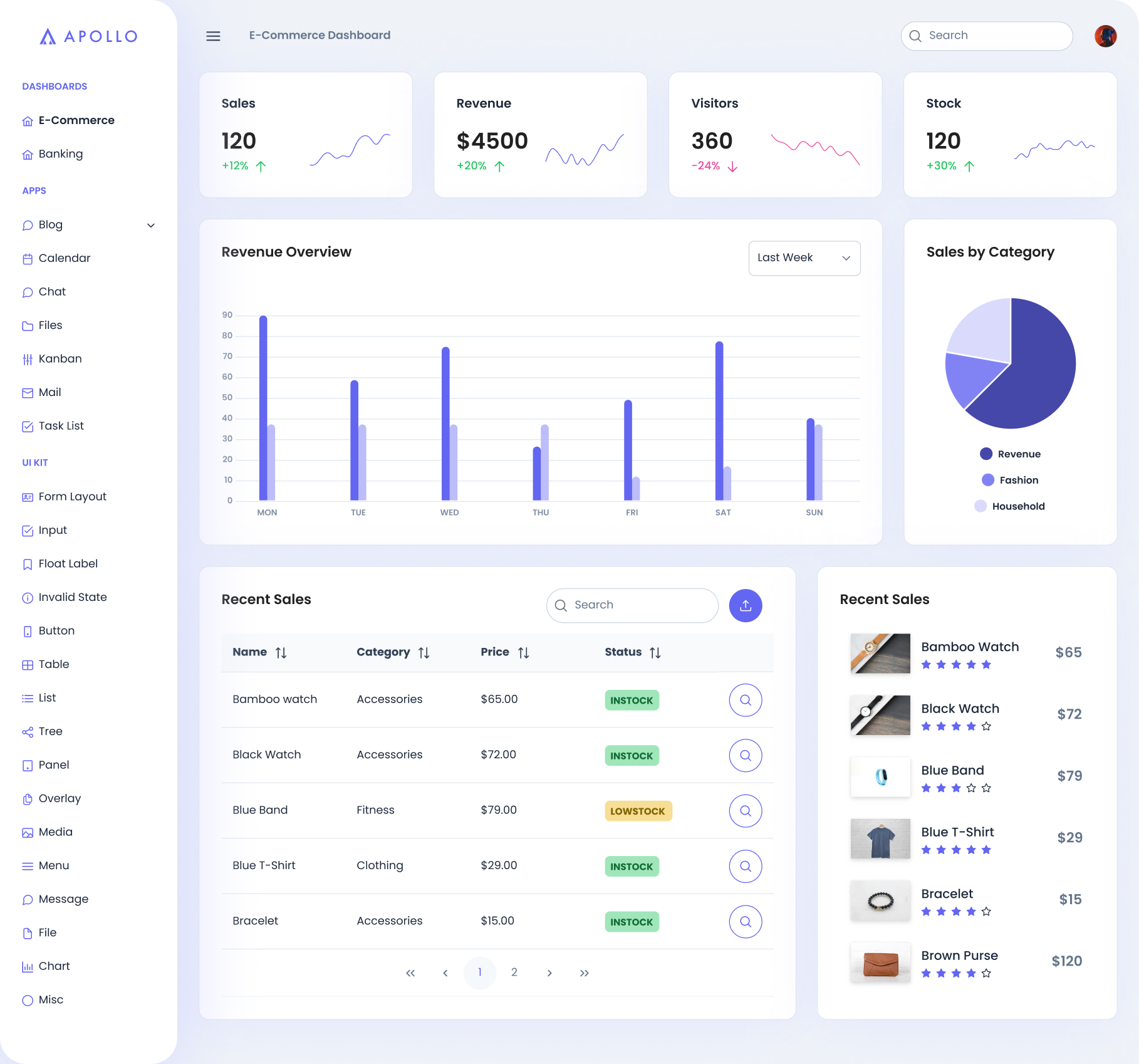
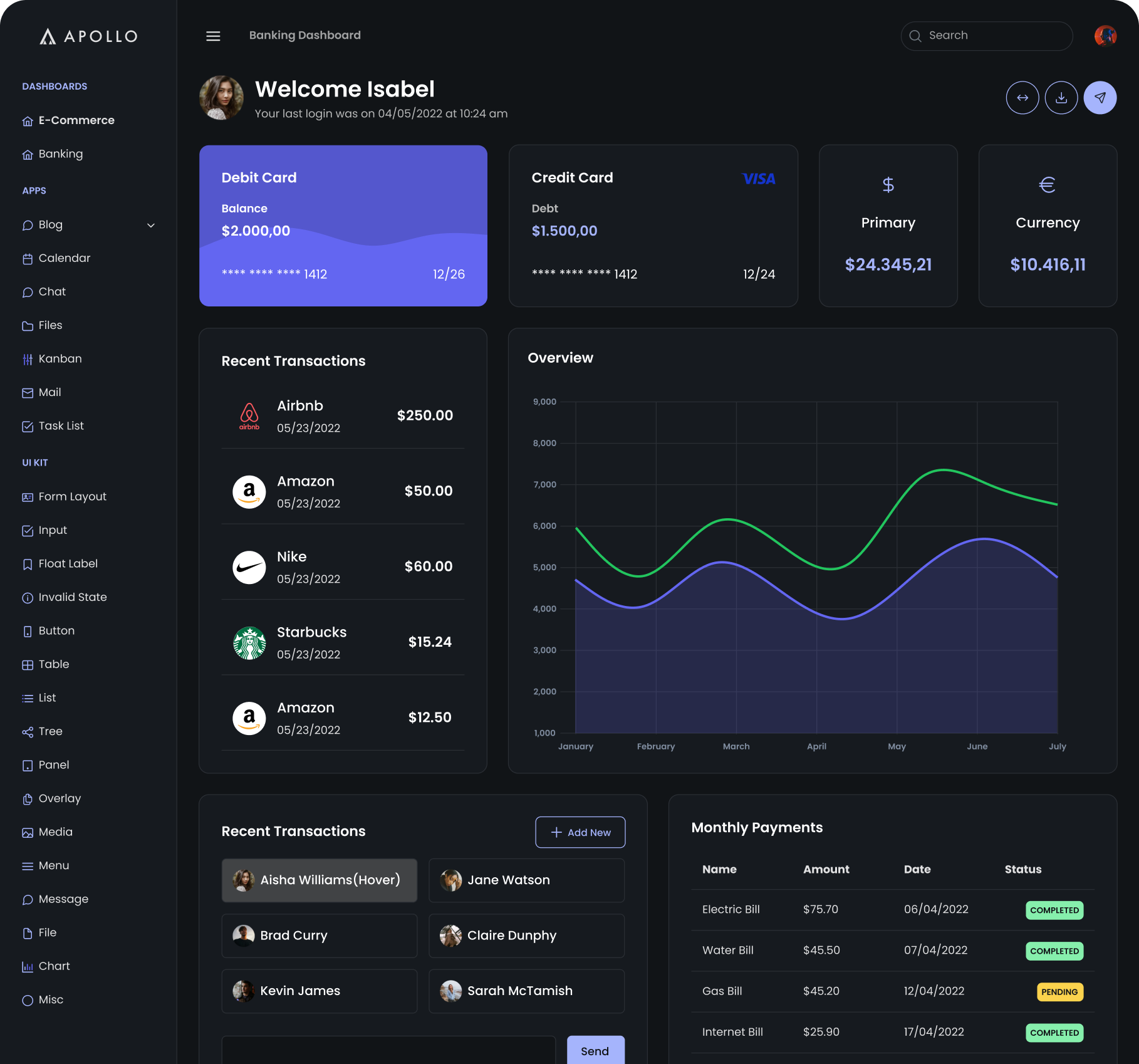
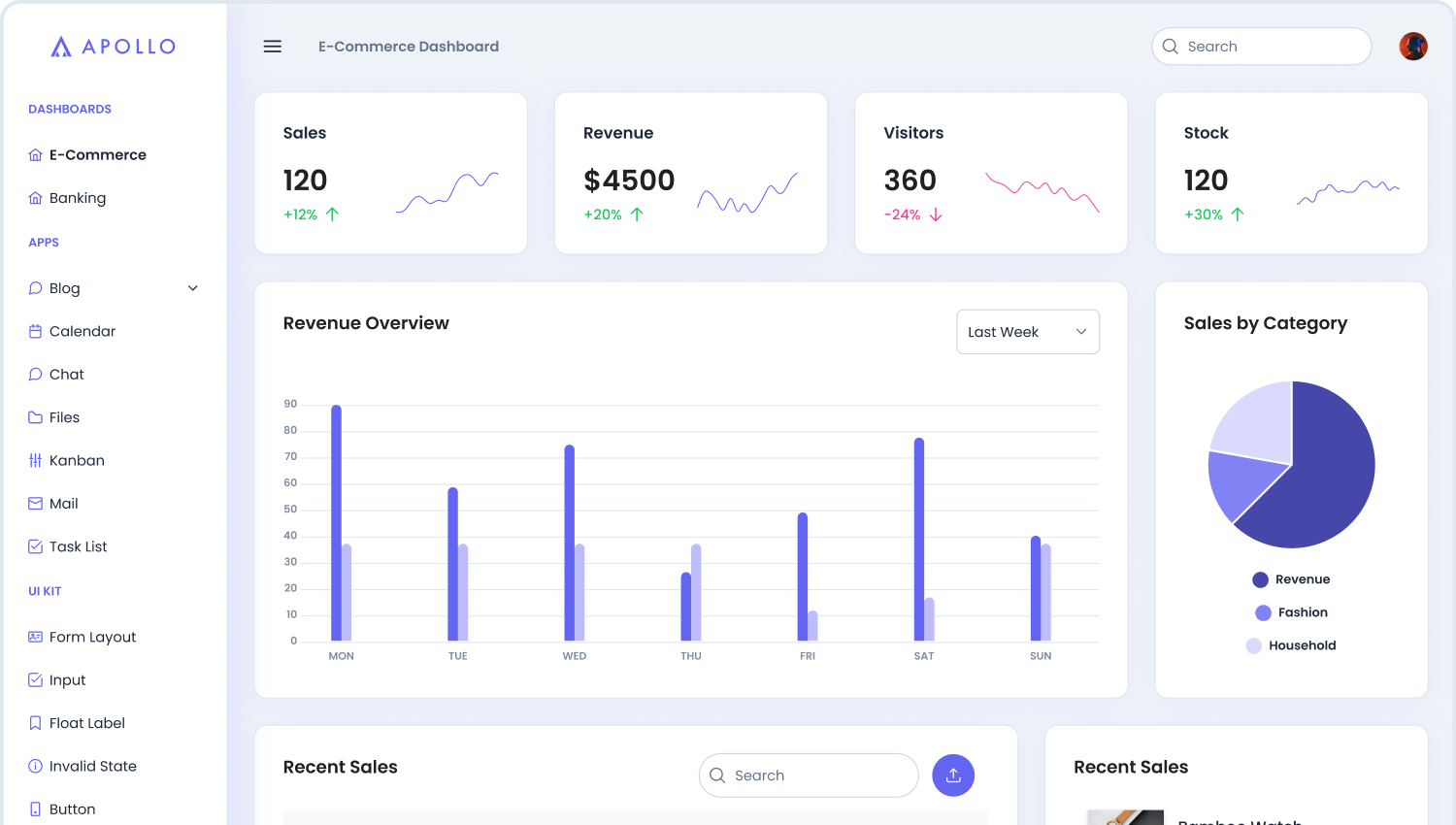
浅色/深色/暗色模式
Apollo 有 3 种显示模式可供选择:浅色、暗色和深色。
组件主题
Apollo 提供 24 种内置组件主题,创建自己的主题只需定义几个 sass 变量。
7 种菜单方向
根据您的偏好,可以使用静态、叠加、纤细、纤细+、显示、抽屉和水平等菜单布局。
菜单主题
主菜单的惊艳主题,有 3 种选择:配色方案、原色和透明。


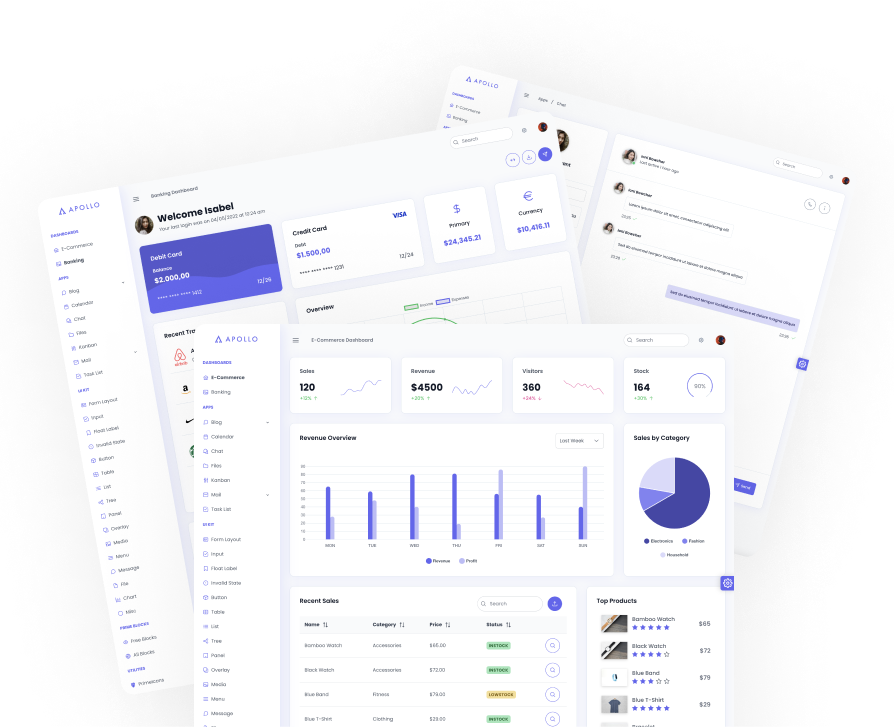
即用型应用程序
邮件、文件系统、任务、日历、博客和聊天是轻松入门的示例应用程序。

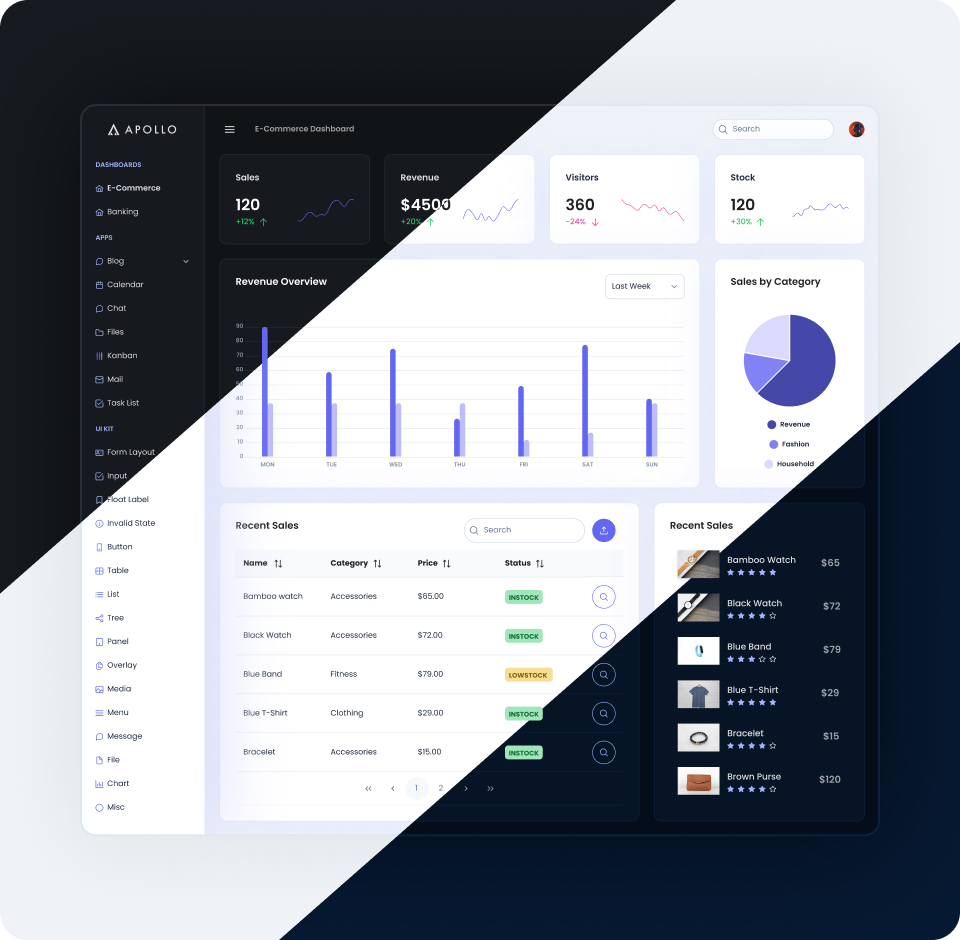
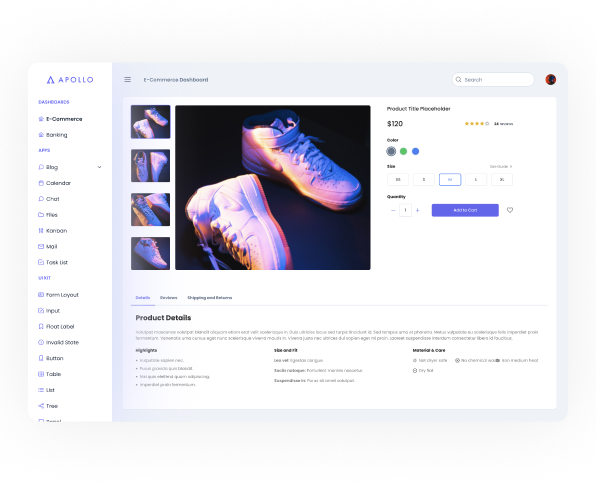
电子商务页面
Apollo 提供电子商务页面,以启动由 PrimeBlocks 提供支持的电子商务项目。

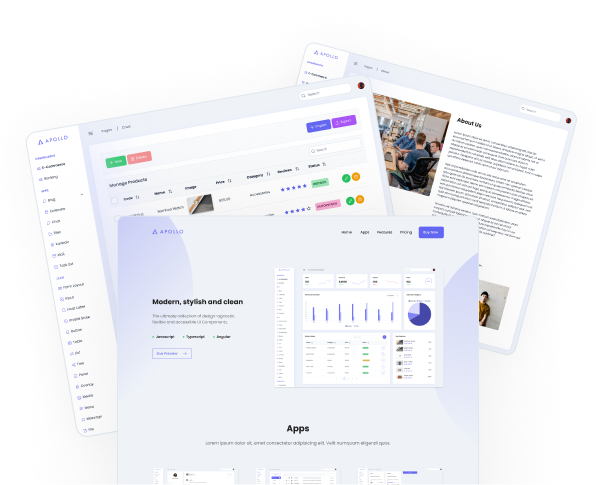
即用型页面
登录页面、发票页面、帮助页面、用户管理页面和错误页面作为模板页面提供,以帮助您开始构建应用程序。
>npm install 或 yarn
>npm run dev 或 yarn dev

基于 Next.JS 的 React
Apollo 由 Next.js 提供支持,您可以按照最佳实践立即开始。模板完全使用 Typescript 中的 React 实现。
PrimeFlex CSS 实用程序
PrimeFlex 是一个 CSS 实用程序库,具有各种辅助工具,如网格系统、flexbox、间距、高度等等。
PrimeBlocks
与 PrimeBlocks 完全兼容,从各种各样的块中选择,并以您喜欢的方式进行自定义。请注意,PrimeBlocks 不包含在模板中,需要单独购买。
PrimeIcons
Apollo 附带 PrimeIcons,PrimeTek 的现代图标库,其中包含适用于您应用程序的各种图标。
Figma 文件
Apollo 使用 Figma 作为设计工具。购买后可以下载 Figma 文件。您可以在购买之前 预览 Figma 文件。请注意,PrimeReact UI 组件不包含在 Apollo Figma 文件中,因为它们仅在 PrimeOne for Figma 中可用。


完全响应式
Apollo 旨在为各种设备提供最佳的查看和交互体验。

支持
PrimeTek 提供账户管理和许可问题的帮助,并期望用户具有使用我们产品的必要技术知识,因为我们不提供技术支持或咨询。用户可以通过我们的公共 Discord 和论坛在我们的社区中寻求帮助。

一流的质量
在严格模式和 linting 工具方面具有 100% 兼容性的卓越标准。

跨浏览器兼容
一流地支持 Firefox、Safari、Chrome 和 Edge。

可自定义设计
完全可自定义,可混合使用 Sass 和 CSS 变量。

移动体验
通过响应式设计优化触摸增强移动体验。