下载包是一个基于 NextJS 的项目,包含部署在在线演示中的所有应用程序源代码。项目代码是用 TypeScript 编写的。
访问 官方文档 了解更多信息。
与
现有 Vite 应用程序集成

功能特点
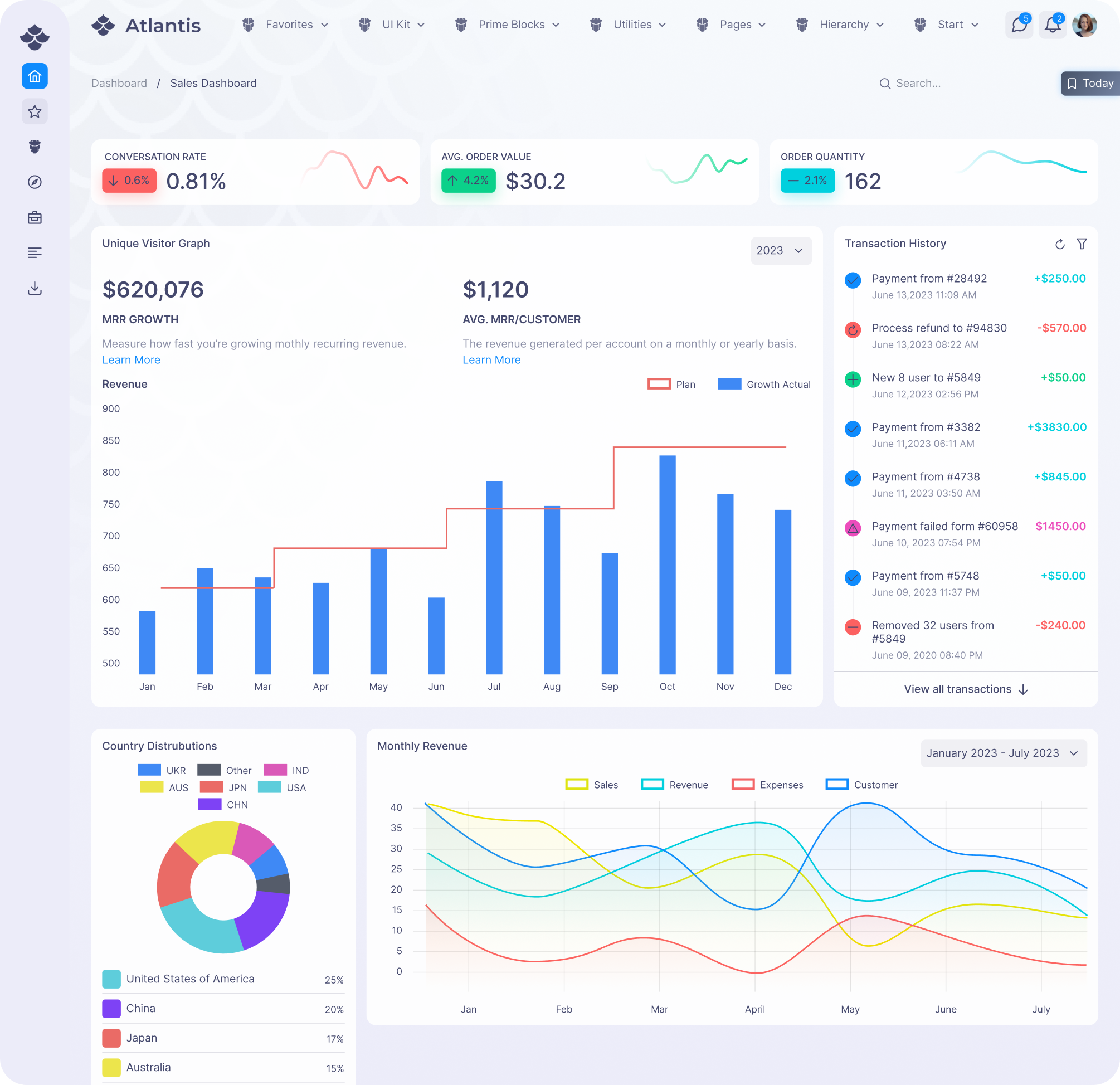
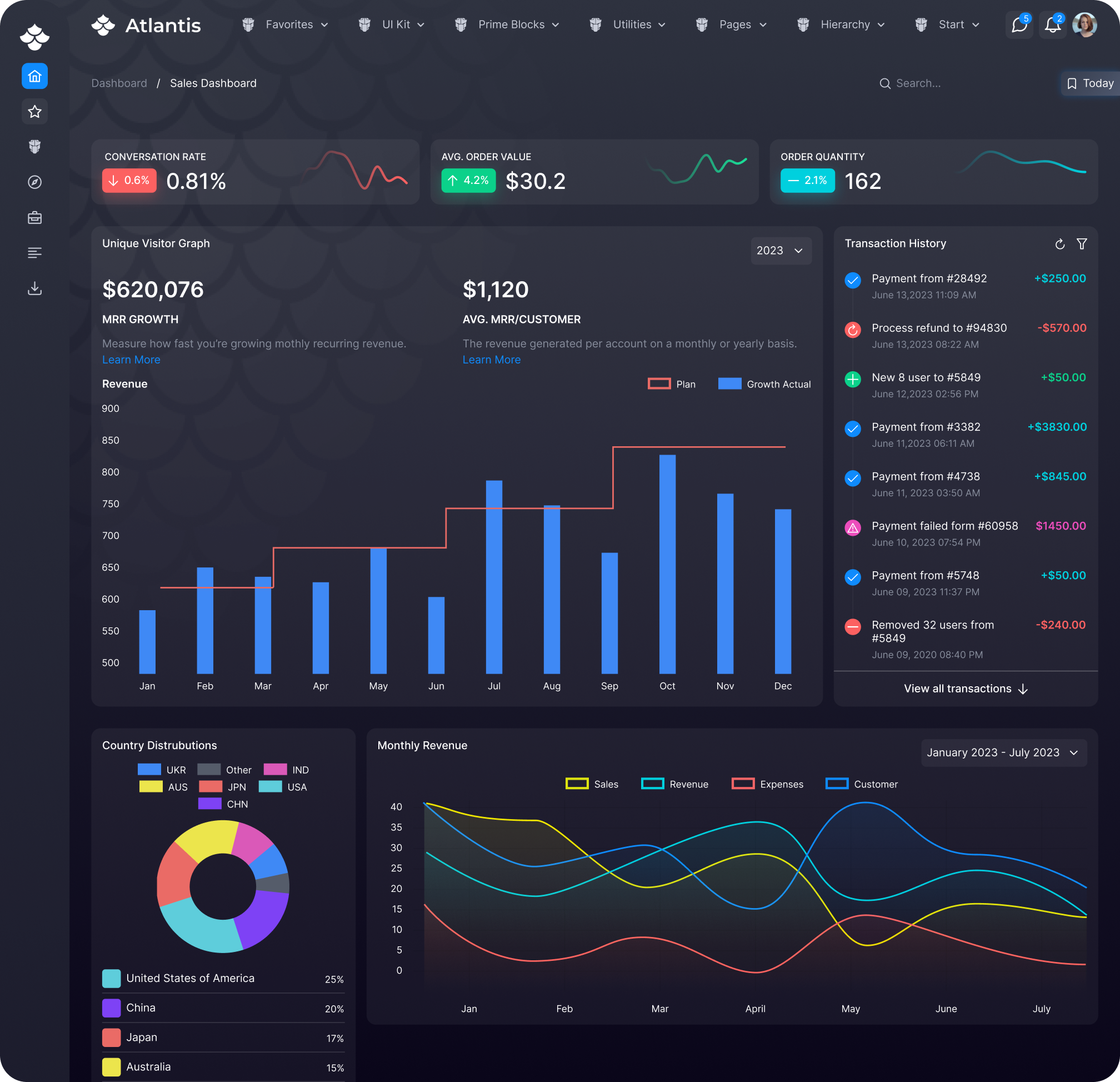
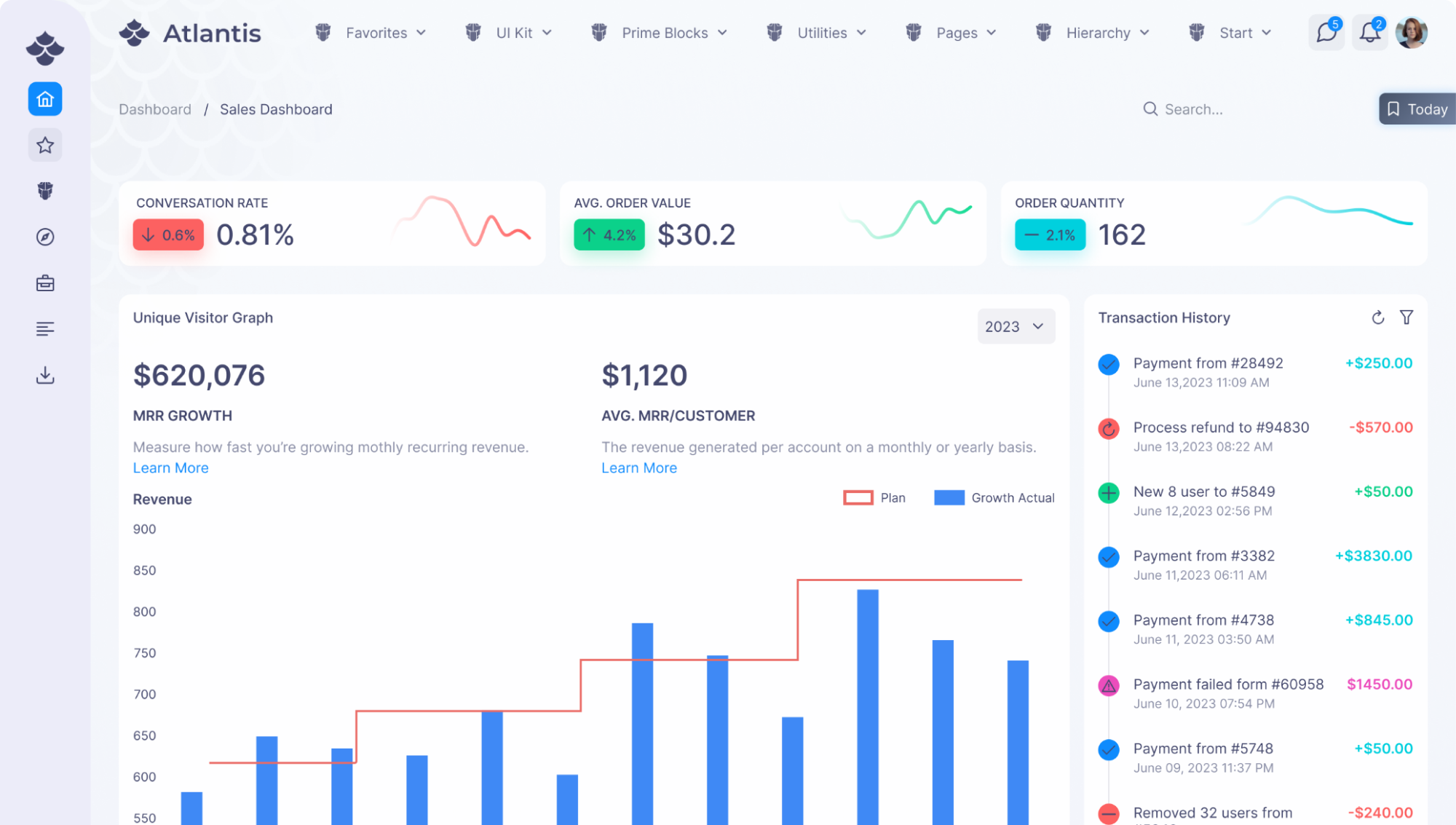
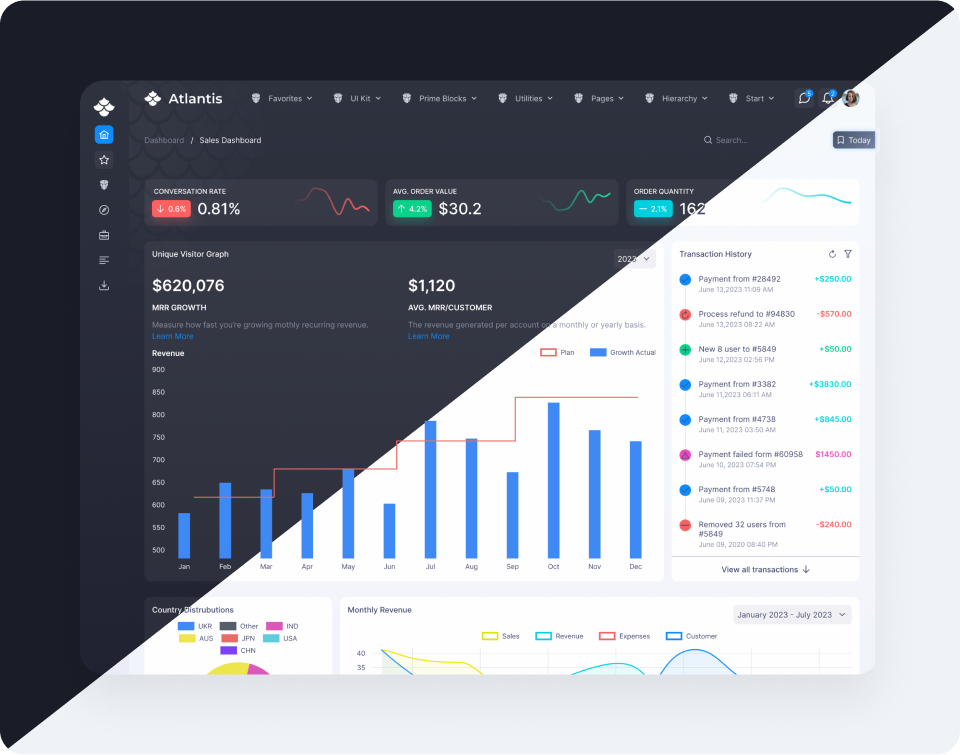
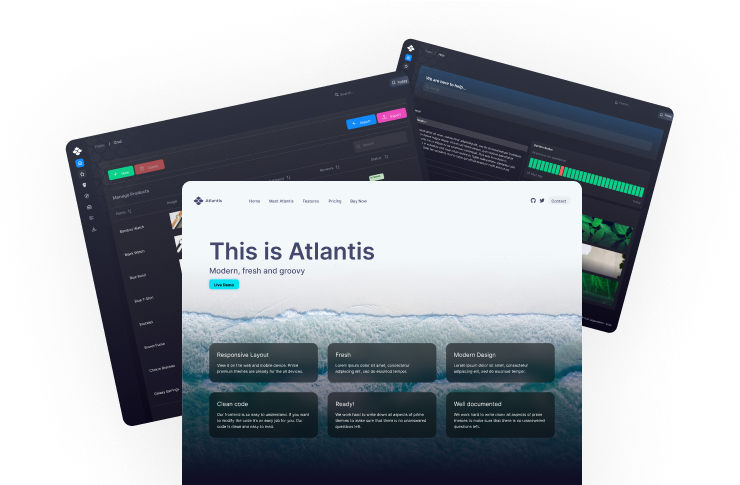
亮色和暗色模式
令人惊叹的暗色和亮色模式将给您的用户留下深刻的印象。
组件主题
亚特兰蒂斯提供 16 种内置组件主题,具有深色和浅色选项。您也可以通过定义几个 SASS 变量来自由创建自己的主题。
7 种菜单方向
静态、覆盖、纤细、纤细+、展开、抽屉和水平是可用的菜单布局,具体取决于您的偏好。

>npm install 或 yarn
>npm run dev 或 yarn dev

基于 Next.JS 的 React
亚特兰蒂斯由 Next.js 提供支持,让您可以立即开始遵循最佳实践。该模板完全使用带有 Typescript 的 React 实现。
PrimeFlex CSS 实用程序
PrimeFlex 是一个 CSS 实用程序库,具有各种助手,例如网格系统、flexbox、间距、海拔等等。
PrimeBlocks
完全兼容 PrimeBlocks,从各种块中选择并自定义您喜欢的方式。请注意,PrimeBlocks 不包含在模板中,需要单独购买。
Prime 图标
亚特兰蒂斯附带 PrimeIcons,PrimeTek 的现代图标库,其中包含大量用于您的应用程序的图标。
Figma 文件
亚特兰蒂斯使用 Figma 作为设计工具。购买后可以下载 Figma 文件。您可以在购买前 预览 Figma 文件。请注意,PrimeReact UI 组件不包含在亚特兰蒂斯 Figma 文件中,因为它们仅在 PrimeOne for Figma 中可用。


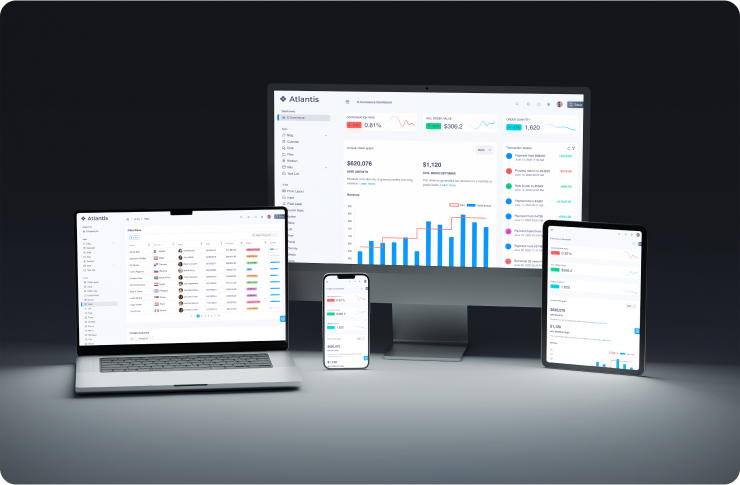
完全响应式
亚特兰蒂斯经过精心设计,可为各种设备提供最佳的观看和交互体验。

跨浏览器兼容
一流支持 Firefox、Safari、Chrome 和 Edge。

支持
PrimeTek 提供帐户管理和许可问题的帮助,期望用户具有使用我们产品的必要技术知识,因为我们不提供技术支持或咨询。用户可以通过我们的公共 Discord 和论坛在我们的社区中寻求帮助。

完全 SaSS 支持
Sass 用于应用程序和组件,以提供简洁性和灵活性。

开箱即用的页面
提供登陆页、登录页、发票页、帮助页、用户管理页和错误页作为模板页面,以开始构建您的应用程序。

移动体验
通过响应式设计优化触控增强的移动体验。