下载包是一个基于 NextJS 的项目,包含部署在在线演示中的所有应用程序源代码。项目代码使用 TypeScript 编写。
访问 官方文档 了解更多信息。
功能
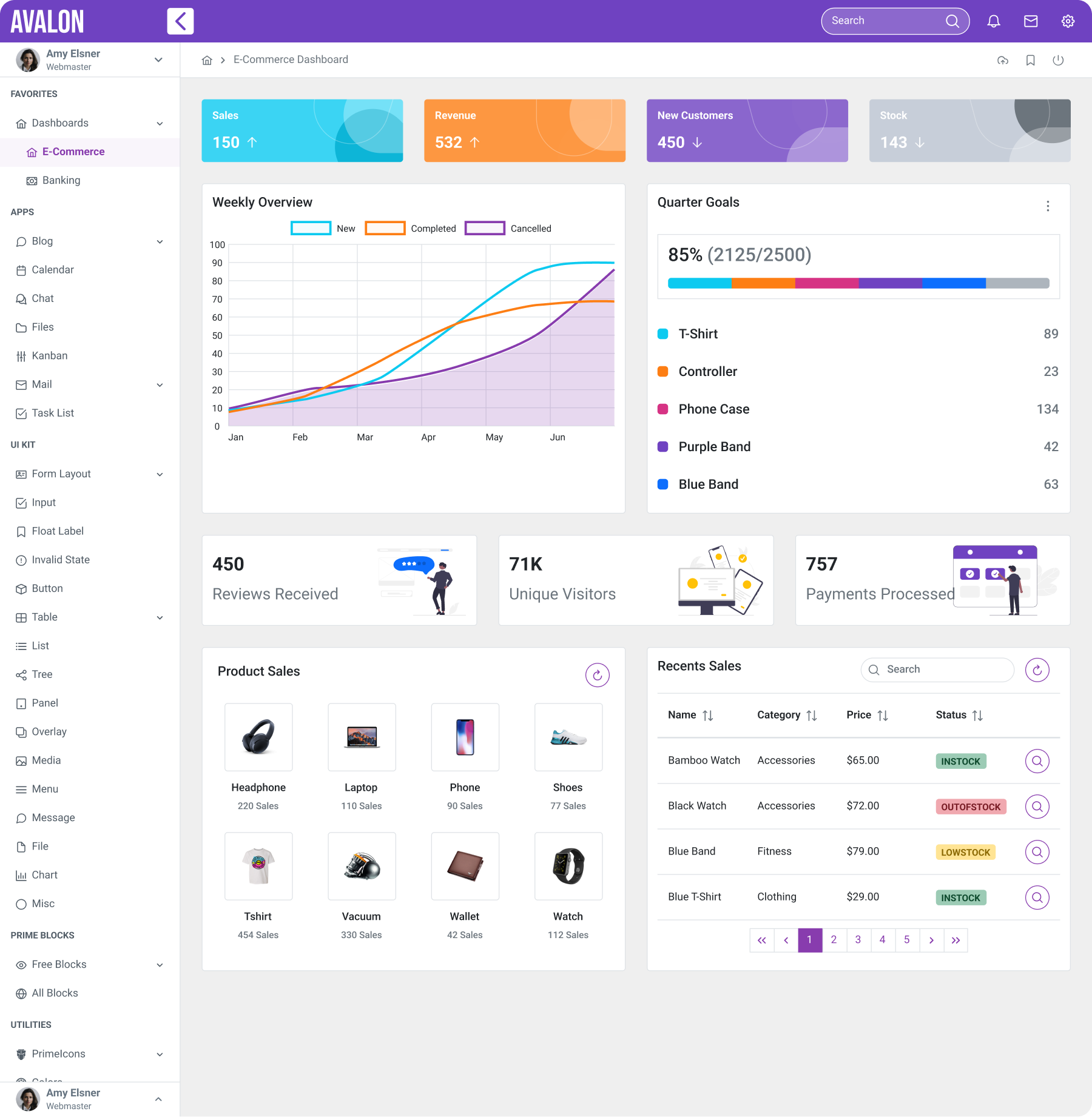
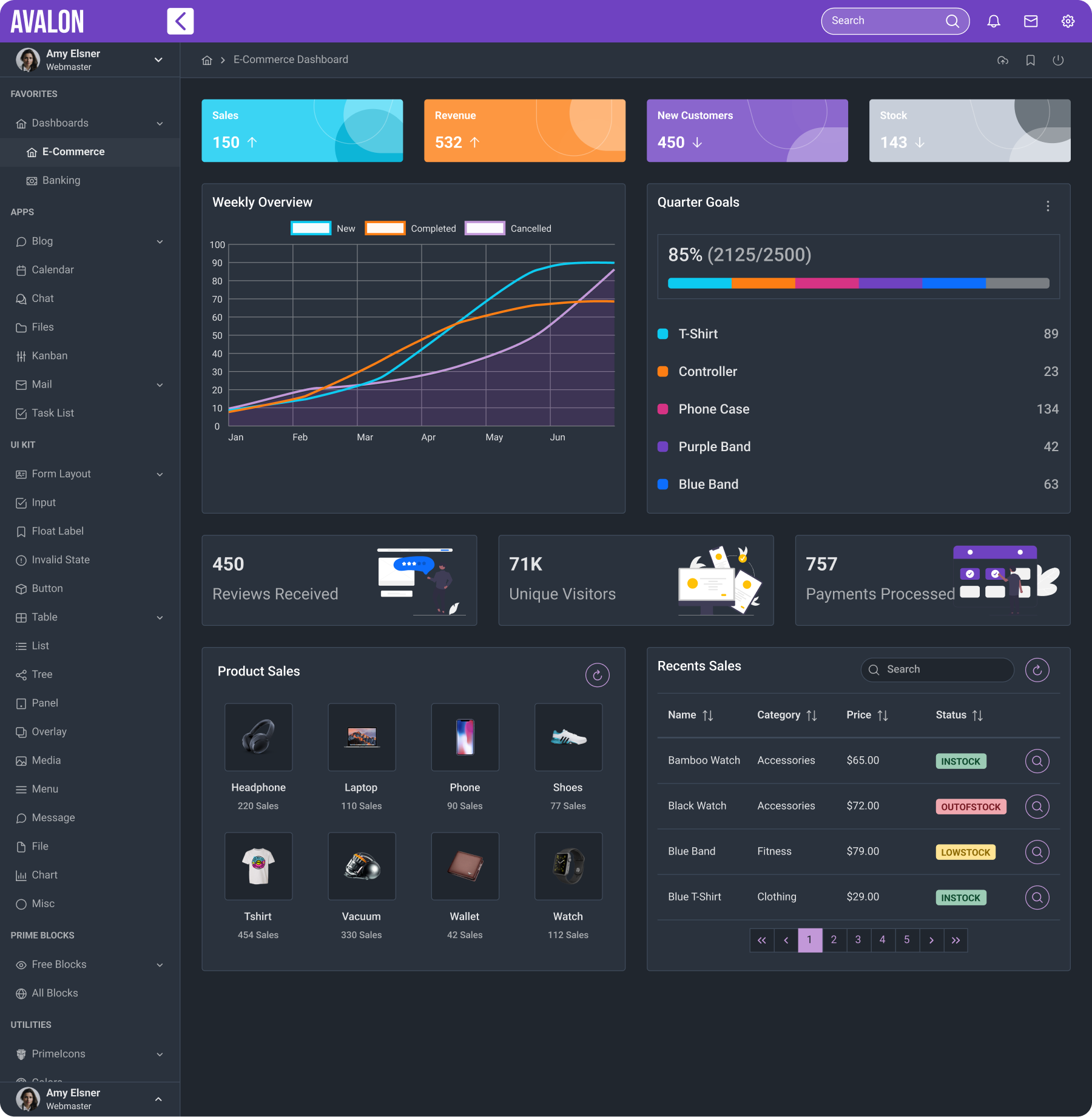
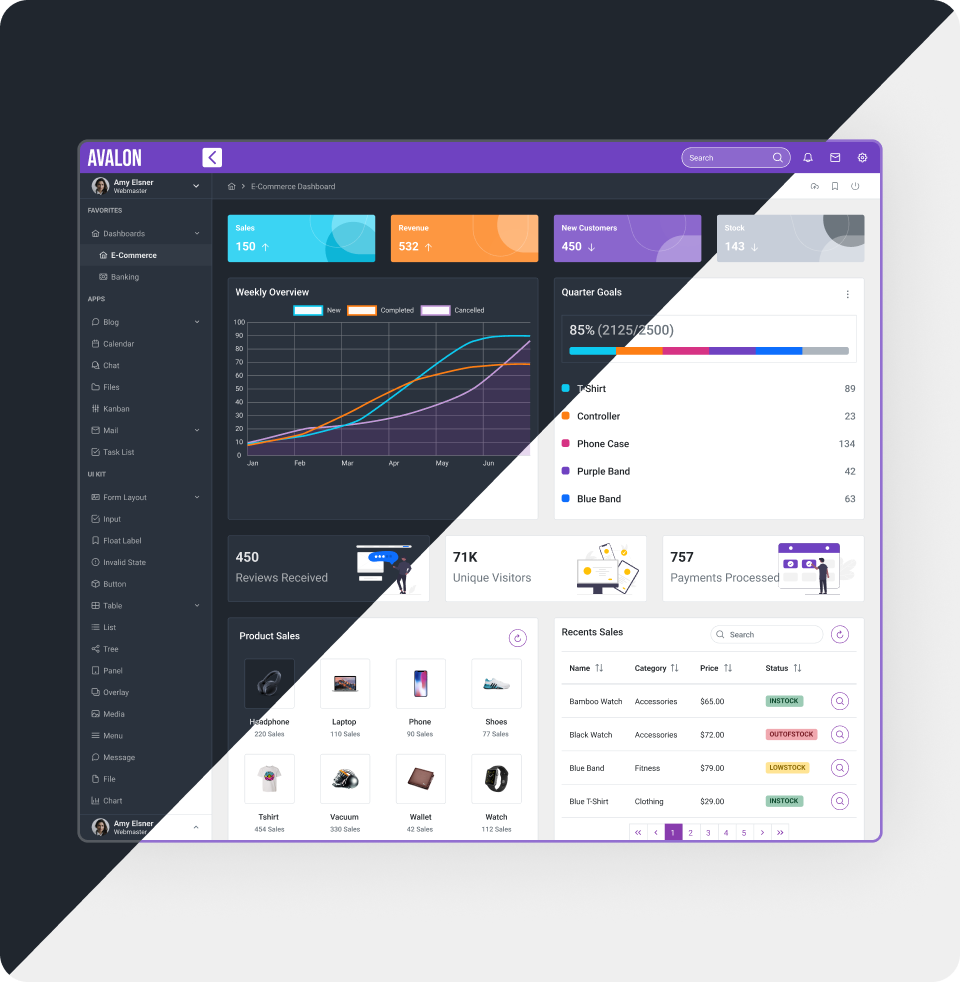
浅色和深色模式
Avalon 为您提供 2 种独特设计的布局模式可供选择:浅色和深色。
组件 10 个精美主题
Avalon 提供 10 个内置主题,创建自己的主题只需定义几个 SaSS 变量即可。
7 种菜单方向
Avalon 有 7 种菜单布局可供选择:静态、覆盖、精简、精简+、显示、抽屉和水平,并具有浅色和深色选项。
顶部栏主题
Avalon 带有 11 个顶部栏主题,保证了令人羡慕的设计。

>npm install 或 yarn
>npm run dev 或 yarn dev

无需配置的 React 应用程序
Avalon 由 Next.js 提供支持,可以按照最佳实践立即开始使用。模板纯粹使用带有 Typescript 的 React 实现。

即用型应用程序
邮件、文件系统、任务、日历、博客和聊天是轻松入门的示例应用程序。

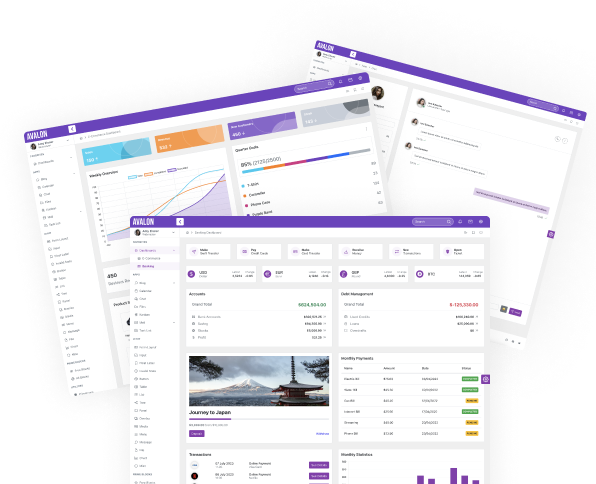
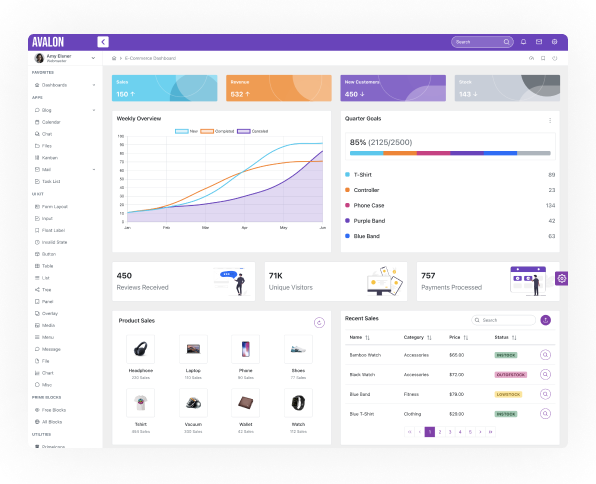
电子商务页面
Avalon 提供由 PrimeBlocks 提供支持的电子商务页面,以启动您的电子商务项目。

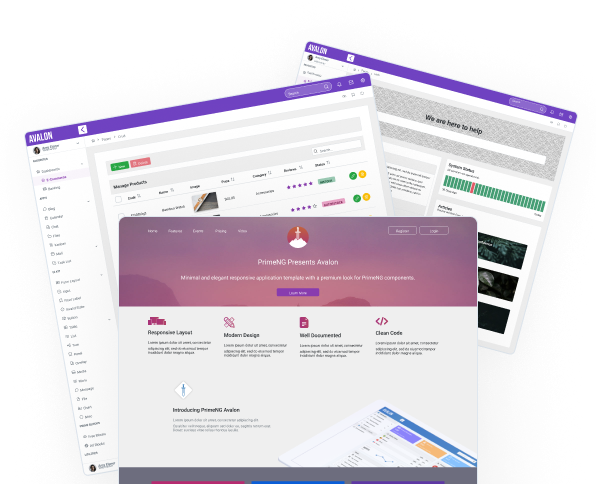
即用型页面
提供登录页面、发票、帮助、用户管理和错误页面作为模板页面,以开始构建您的应用程序。
PrimeFlex CSS 实用程序
PrimeFlex 是一个 CSS 实用程序库,具有各种辅助功能,例如网格系统、flexbox、间距、高度等等。
PrimeBlocks
与 PrimeBlocks 完全兼容,从各种块中进行选择并自定义您喜欢的方式。 请注意,PrimeBlocks 不包含在模板中,需要单独购买。
Prime 图标
Avalon 随附 PrimeIcons,PrimeTek 的现代图标库,包括适用于您的应用程序的各种图标。
Figma 文件
Avalon 使用 Figma 作为设计工具。购买后可以下载 Figma 文件。您可以在 购买前预览 Figma 文件。请注意,PrimeReact UI 组件不包含在 Avalon Figma 文件中,因为它们仅在 PrimeOne for Figma 中提供。


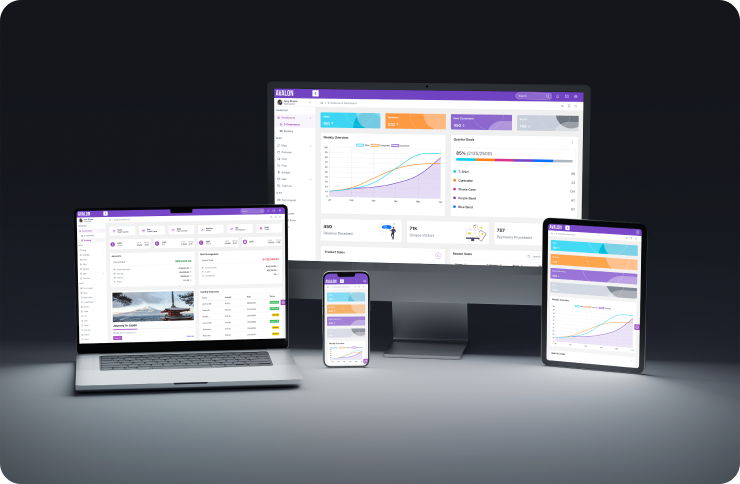
完全响应式
Avalon 的设计旨在为各种设备提供最佳的观看和交互体验。

跨浏览器兼容
对 Firefox、Safari、Chrome 和 Edge 提供一流的支持。

支持
PrimeTek 提供帐户管理和许可问题的帮助,并期望用户具有使用我们产品的必要技术知识,因为我们不提供技术支持或咨询。用户可以通过我们的公共 Discord 和论坛在我们的社区中寻求帮助。

可自定义的设计
可以使用 Sass 和 CSS 变量的混合完全自定义。

一流的质量
卓越的标准,100% 兼容严格模式和 linting 工具。

移动体验
具有响应式设计的触摸优化增强型移动体验。