
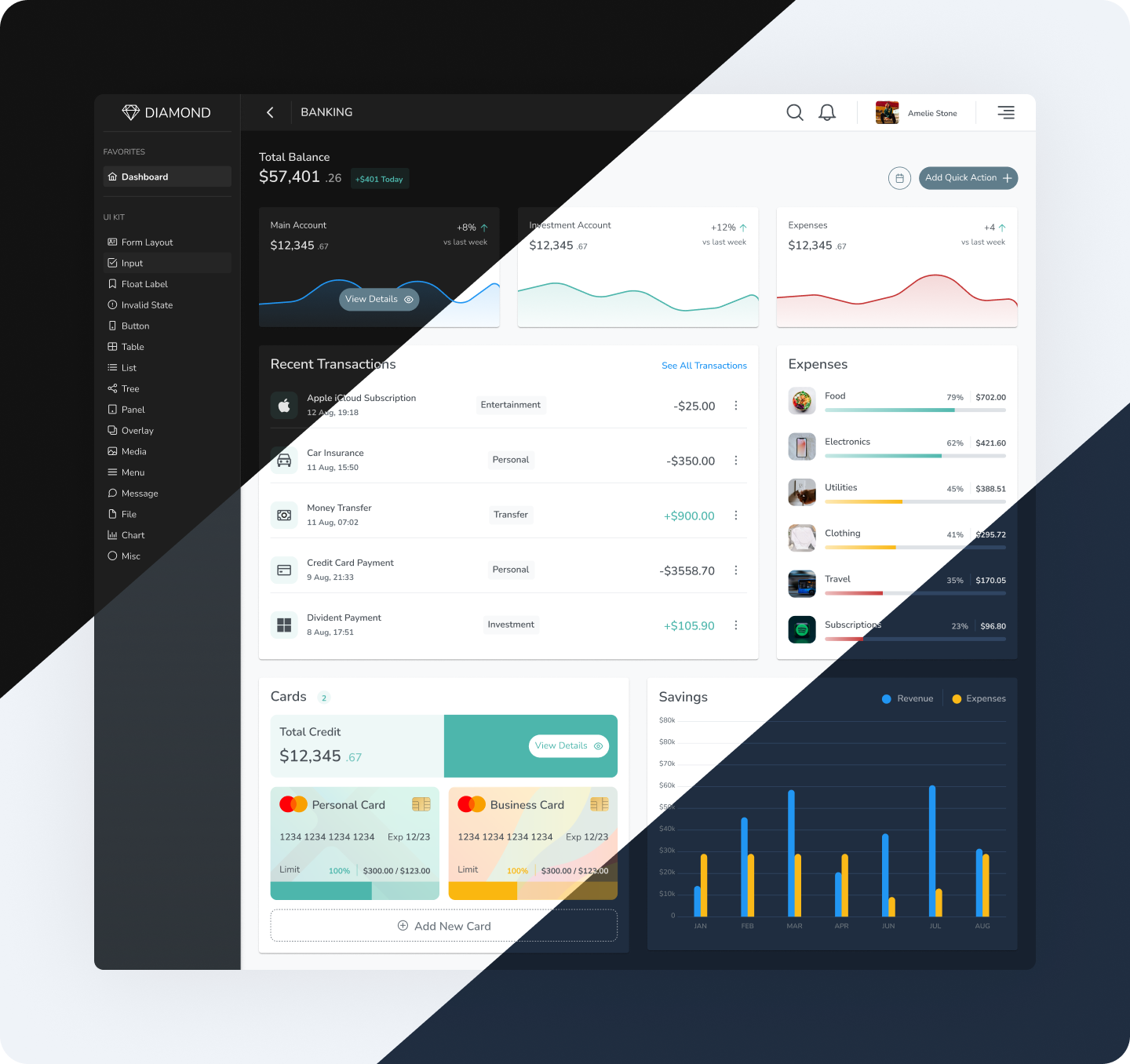
一个基于流行的 NextJS 框架的令人惊叹的 React 应用程序模板,具有浅色-暗色-深色模式、四种菜单布局、各种菜单主题、示例应用程序、即用型模板页面和 30 个 PrimeReact 主题。


下载包是一个基于 NextJS 的项目,其中包含部署在在线演示中的所有应用程序源代码。项目代码是用 TypeScript 编写的。
访问 官方文档 以获取更多信息。
与
现有 Vite 应用程序集成

功能
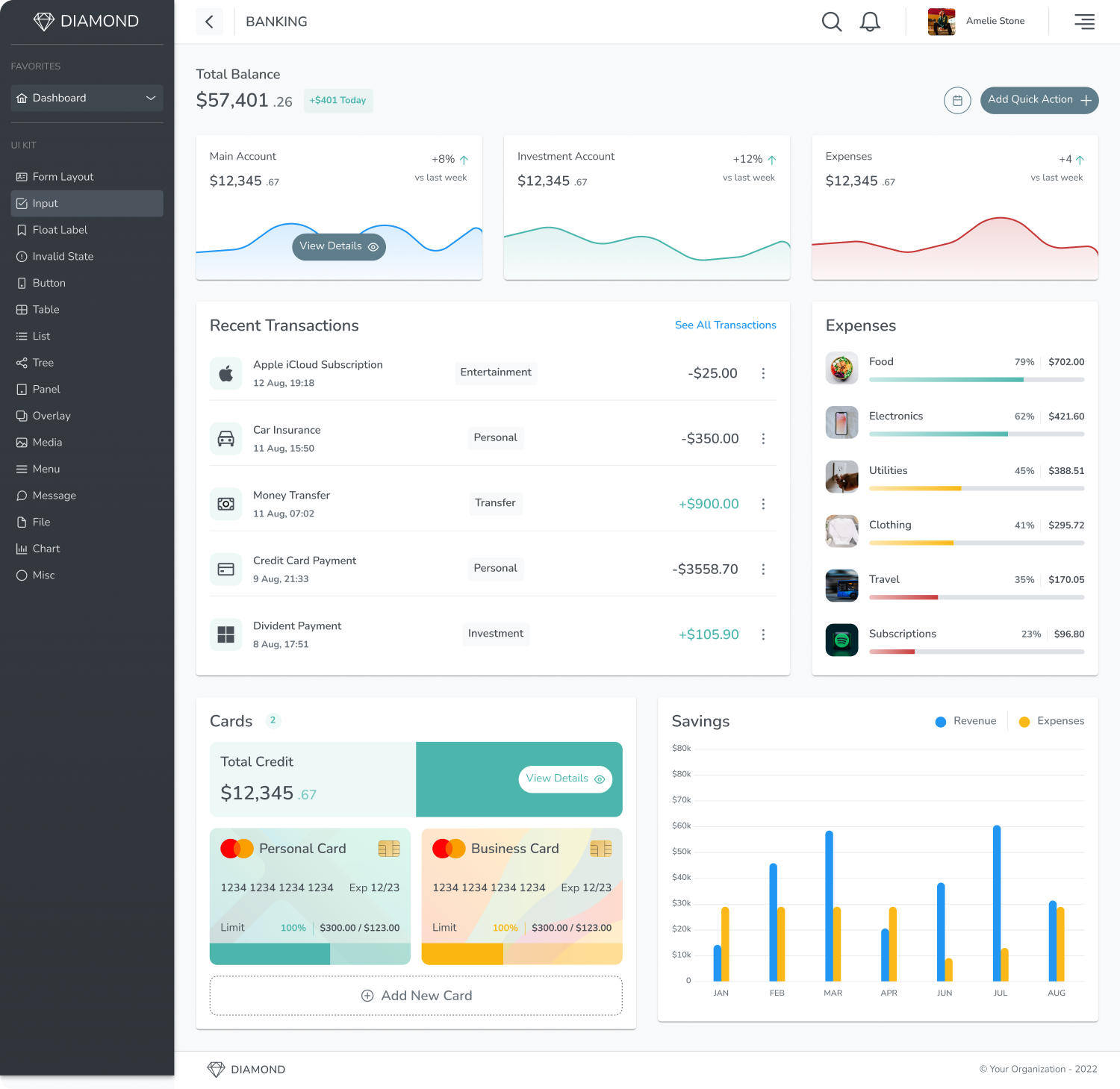
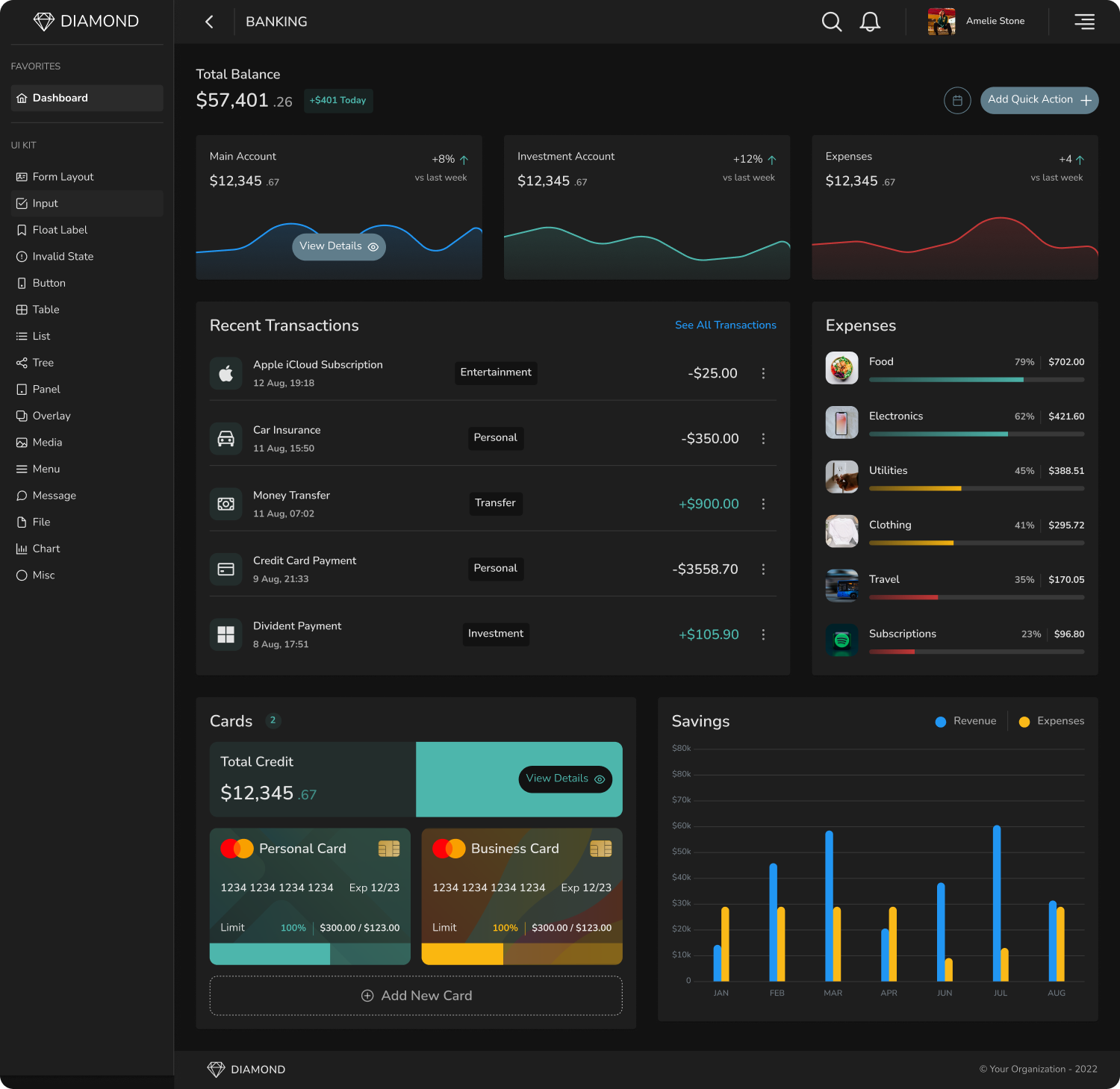
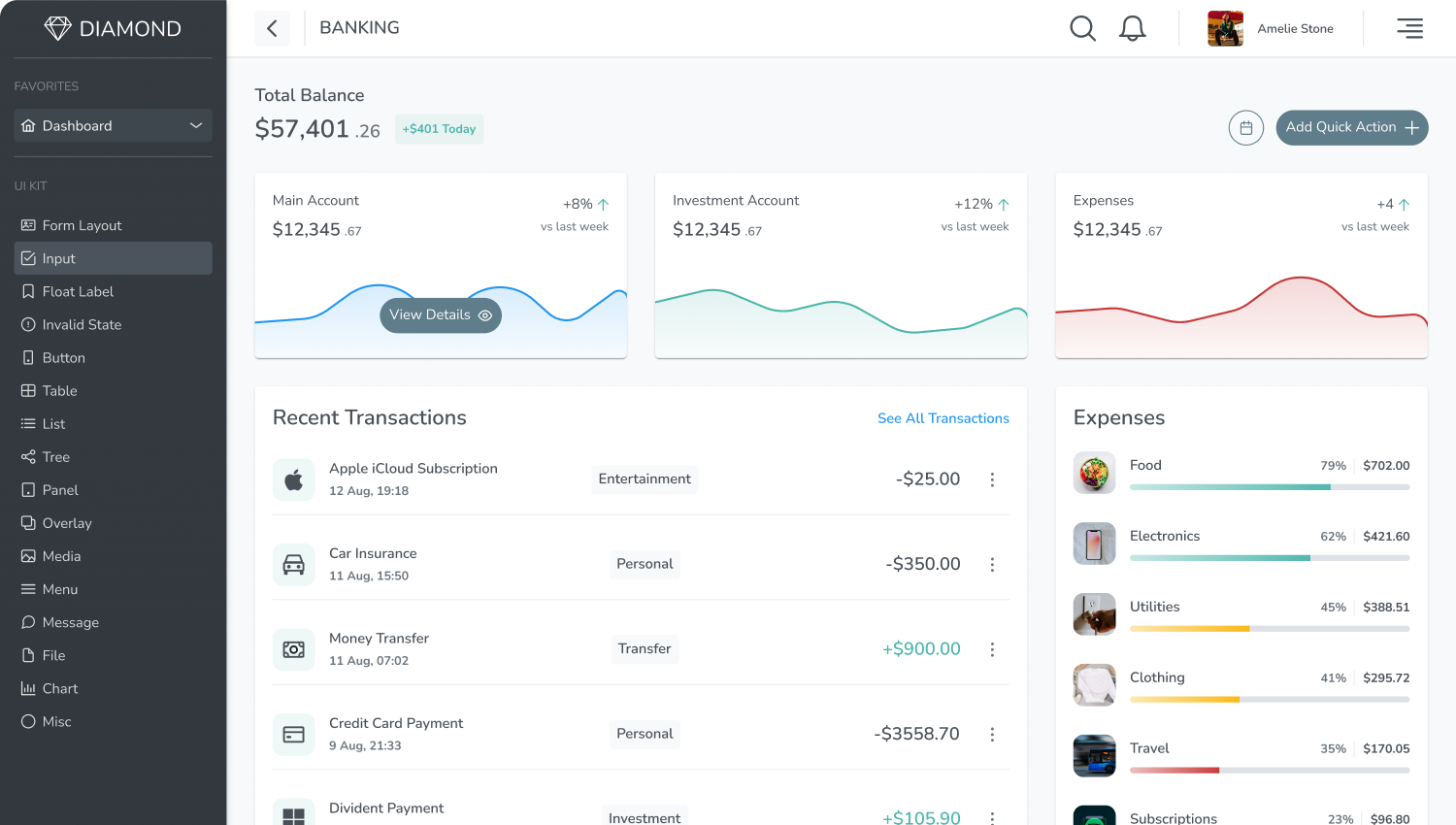
浅色/深色/暗色模式
Diamond 有 3 种显示模式可供选择:浅色、暗色和深色。
组件主题
Diamond 提供 30 种内置组件主题,创建自己的主题只需定义几个 sass 变量。
7 种菜单方向
静态、覆盖、纤细、紧凑、水平、显示和抽屉是根据您的喜好提供的菜单布局。
菜单主题
浅色方案中主菜单的精美主题选项。

>npm install 或 yarn
>npm run dev 或 yarn dev

无需配置的 React 应用程序
Diamond 由 Next.js 提供支持,以便您立即开始遵循最佳实践。模板完全使用 Typescript 在 React 中实现。
PrimeFlex CSS 实用程序
PrimeFlex 是一个 CSS 实用程序库,具有各种助手,如网格系统、flexbox、间距、海拔等。
PrimeBlocks
完全兼容 PrimeBlocks,从各种块中进行选择,并根据您的喜好进行自定义。请注意,PrimeBlocks 不包含在模板中,需要单独购买。
PrimeIcons
Diamond 附带 PrimeIcons,PrimeTek 的现代图标库,其中包含各种用于您的应用程序的图标。
Figma 文件
Diamond 使用 Figma 作为设计工具。购买后可以下载 Figma 文件。您可以 在购买前预览 Figma 文件。请注意,PrimeReact UI 组件不包含在 Diamond Figma 文件中,因为它们仅在 PrimeOne for Figma 中可用。


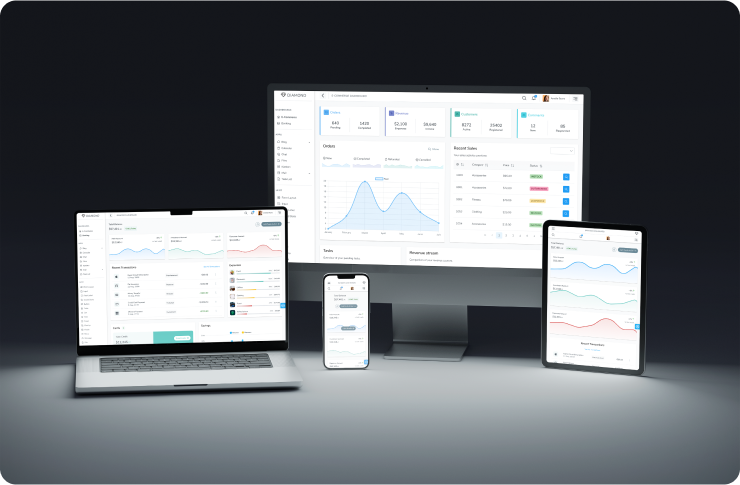
完全响应式
Diamond 旨在为各种设备提供最佳的观看和交互体验。

跨浏览器兼容
一流支持 Firefox、Safari、Chrome 和 Edge。

支持
PrimeTek 提供帐户管理和许可问题的帮助,并期望用户拥有使用我们产品的必要技术知识,因为我们不提供技术支持或咨询。用户可以通过我们的公共 Discord 和论坛在我们的社区中寻求帮助。

可自定义的设计
使用 Sass 和 CSS 变量的混合进行完全自定义。

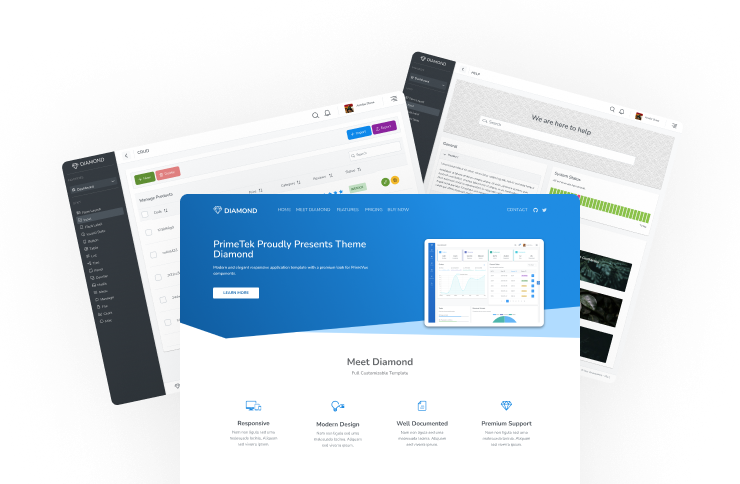
即用型页面
提供登陆页、登录页、发票页、帮助页、用户管理页和错误页作为模板页,以便您开始构建应用程序。

移动体验
通过响应式设计优化触摸增强移动体验。