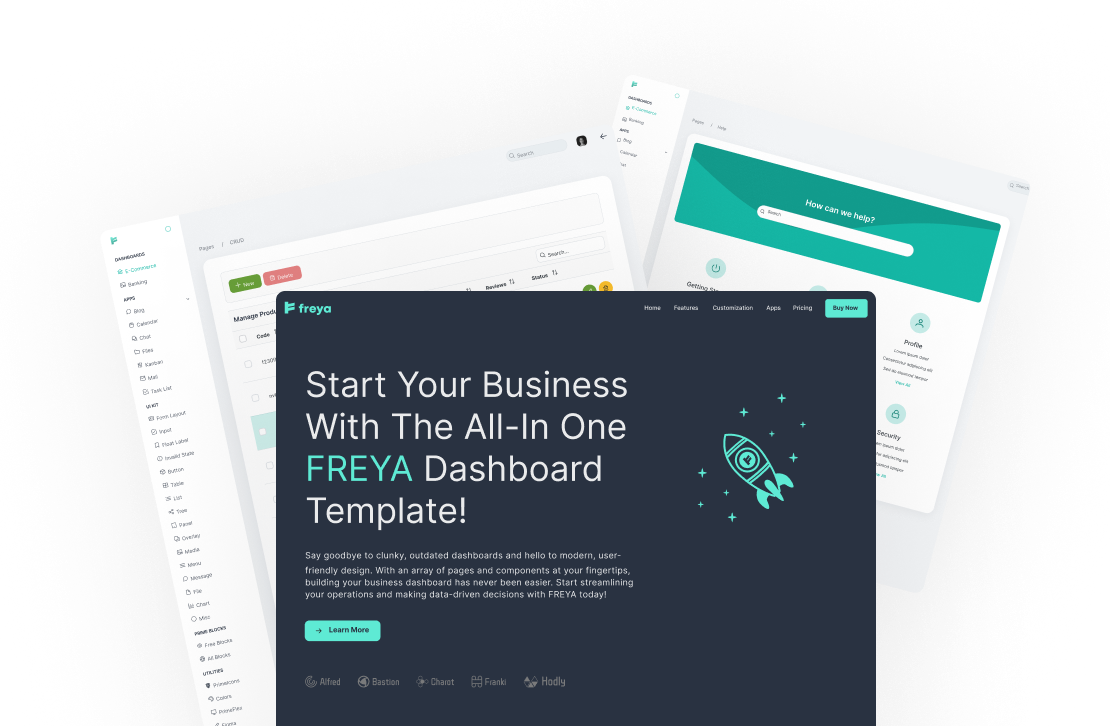
下载包是一个基于 NextJS 的项目,其中包含部署在在线演示中的所有应用程序源代码。项目代码是用 TypeScript 编写的。
访问 官方文档 了解更多信息。
与
现有 Vite 应用程序集成

功能
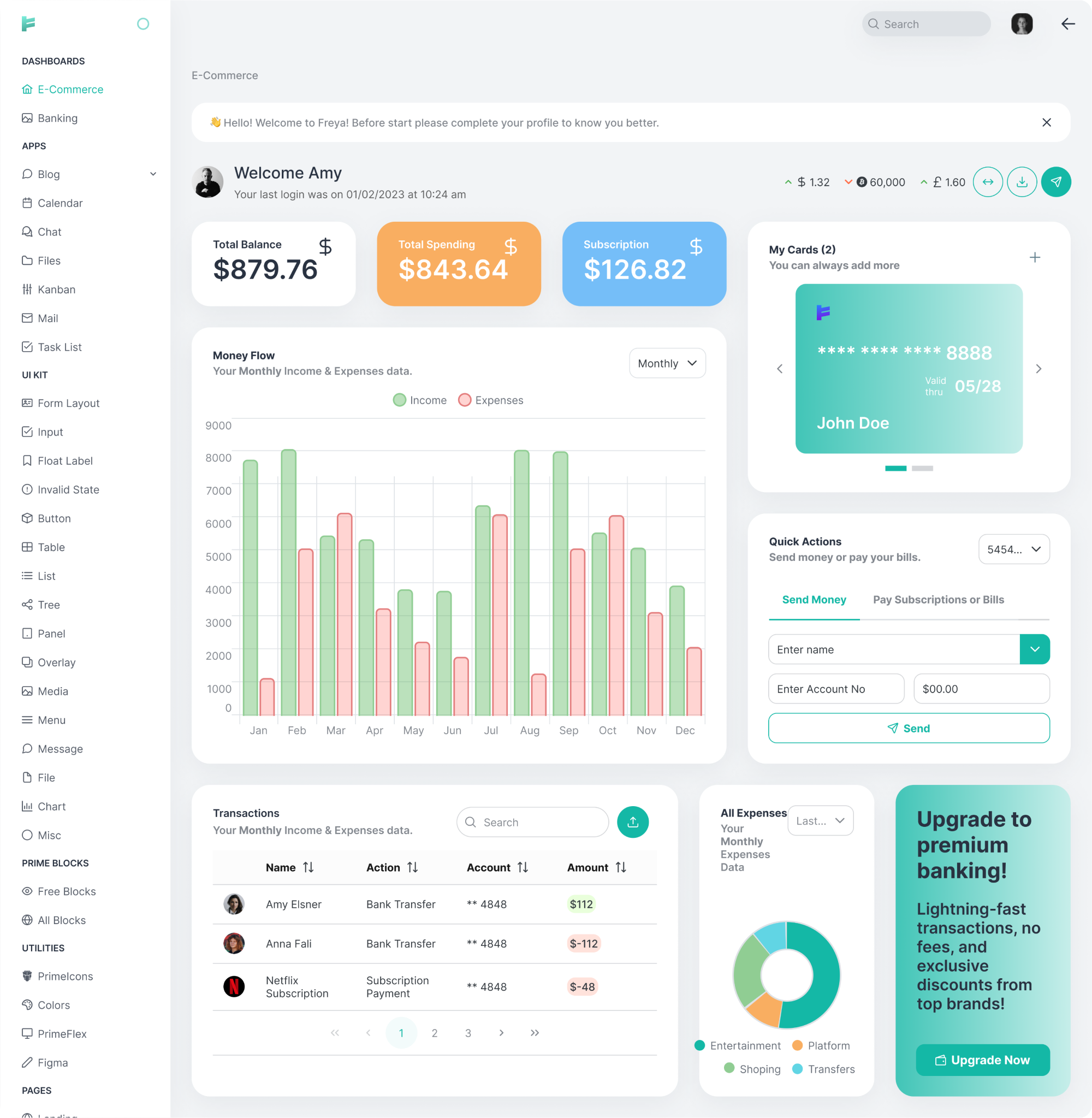
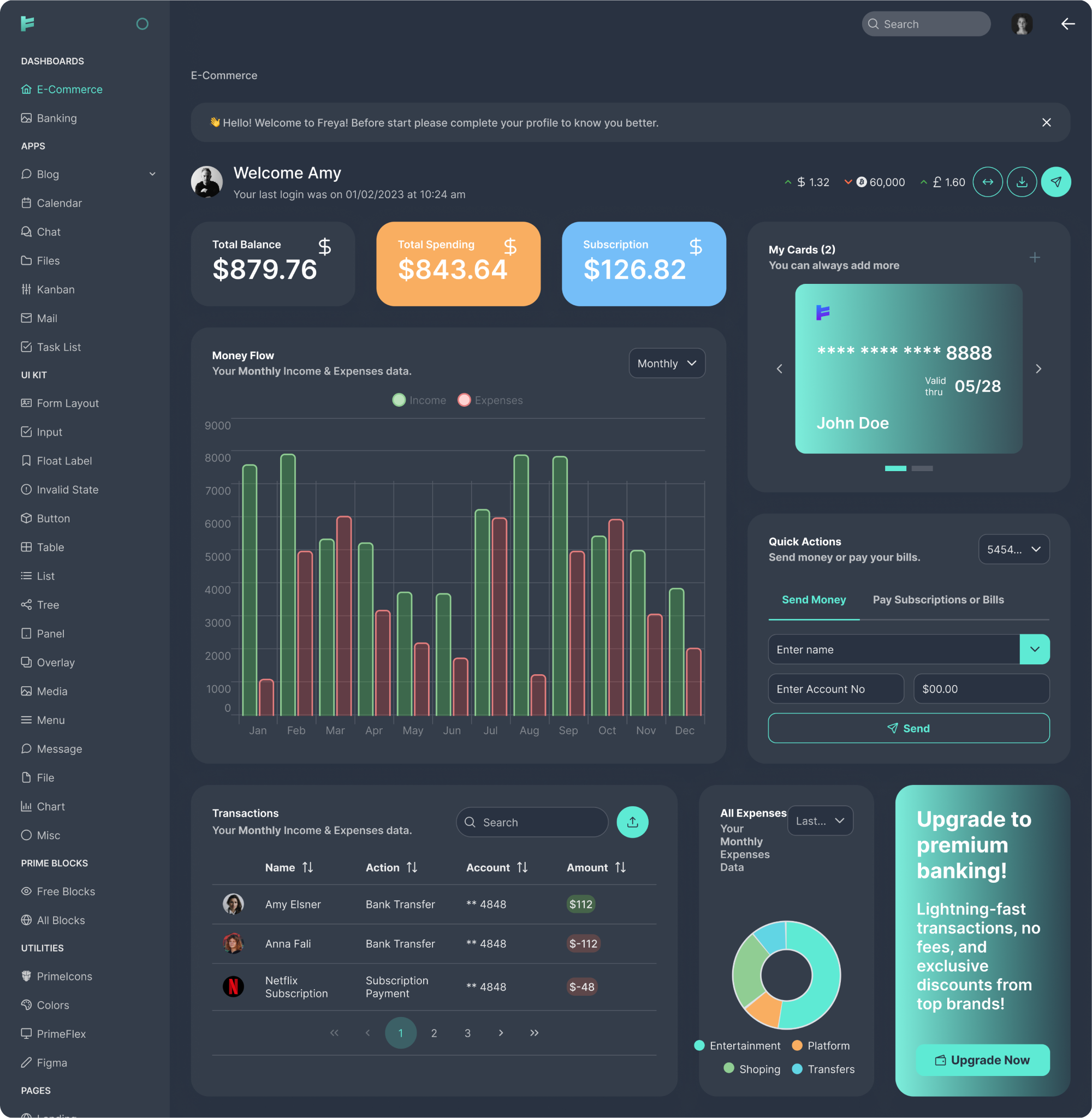
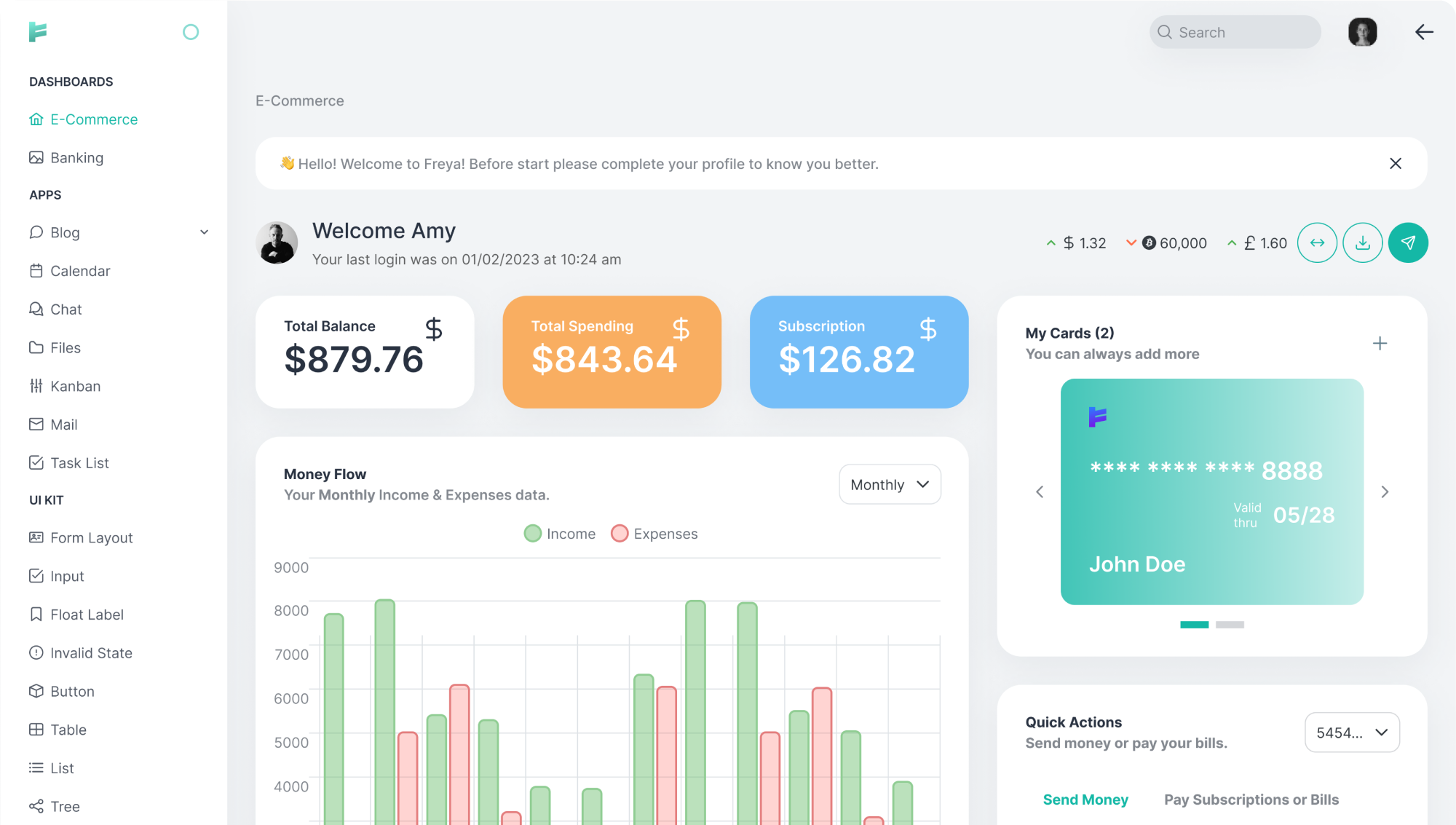
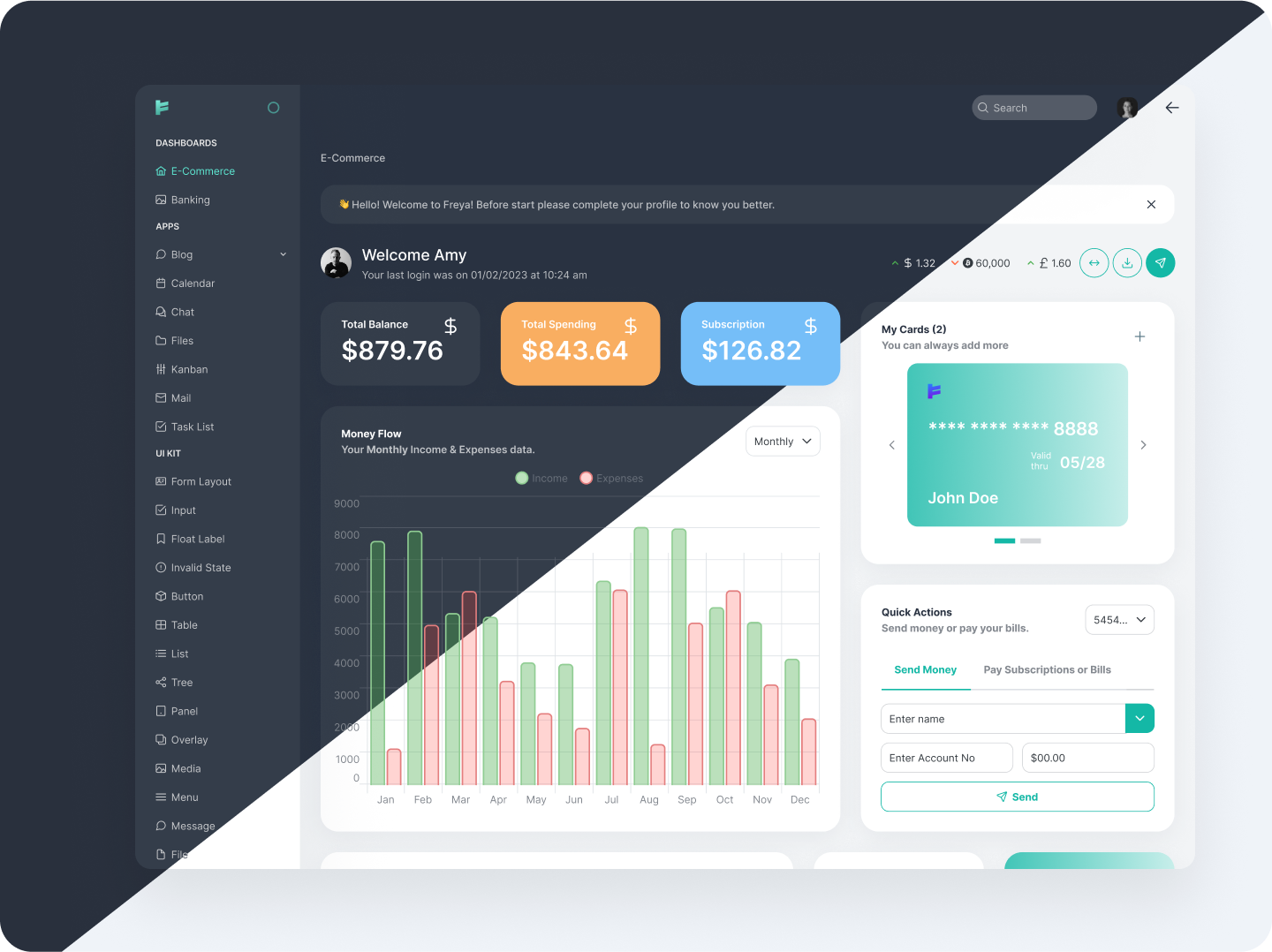
浅色和深色模式
使用浅色和深色模式给您的用户留下深刻印象。
组件主题
Freya 提供 16 种内置组件主题,具有深色和浅色选项。 此外,如果您想创建自己的主题,您只需定义几个 SASS 变量即可。
7 种菜单方向
静态、覆盖、纤细、纤细+、展开、抽屉和水平是可用的菜单布局,具体取决于您的偏好。

>npm install 或 yarn
>npm run dev 或 yarn dev

基于 Next.JS 的 React
Freya 由 Next.js 提供支持,可让您立即开始遵循最佳实践。 模板完全用带有 Typescript 的 React 实现。

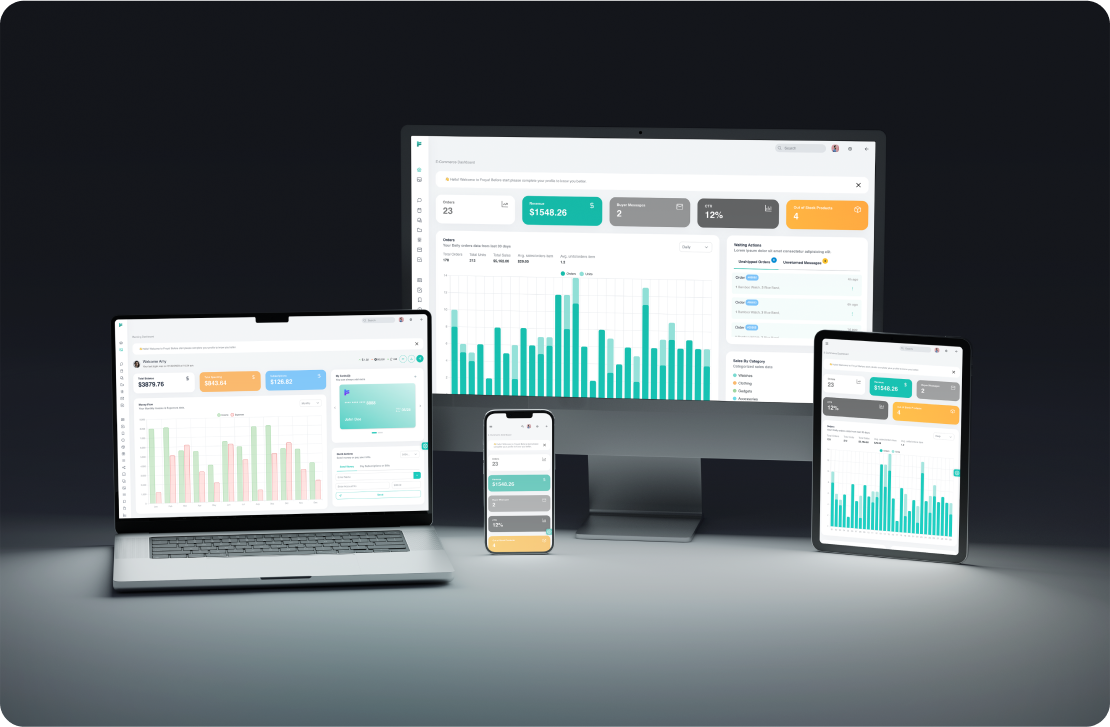
完全响应式
Freya 旨在为各种设备提供最佳的观看和交互体验。

跨浏览器兼容
一流地支持 Firefox、Safari、Chrome 和 Edge。

支持
PrimeTek 提供账户管理和许可问题的帮助,但期望用户具备使用我们产品的必要技术知识,因为我们不提供技术支持或咨询。用户可以通过我们的公共 Discord 和论坛在我们的社区寻求帮助。

可自定义的设计
通过混合使用 Sass 和 CSS 变量进行完全自定义。

开箱即用的页面
提供登录、发票、帮助、用户管理和错误页面作为模板页面,以开始构建您的应用程序。

移动体验
通过响应式设计优化触摸增强的移动体验。
PrimeFlex CSS 实用程序
PrimeFlex 是一个 CSS 实用程序库,具有各种辅助工具,例如网格系统、flexbox、间距、高度等等。
PrimeBlocks
完全兼容 PrimeBlocks,从各种块中进行选择并以您喜欢的方式进行自定义。请注意,模板中不包含 PrimeBlocks,需要单独购买。
PrimeIcons
Freya 附带 PrimeIcons,这是 PrimeTek 的现代图标库,其中包括各种用于您的应用程序的图标。
Figma 文件
Freya 使用 Figma 作为设计工具。购买后可以下载 Figma 文件。您可以在购买前 预览 Figma 文件。请注意,Freya Figma 文件中不包含 PrimeReact UI 组件,因为它们仅在 PrimeOne for Figma 中提供。