功能
01
01
01
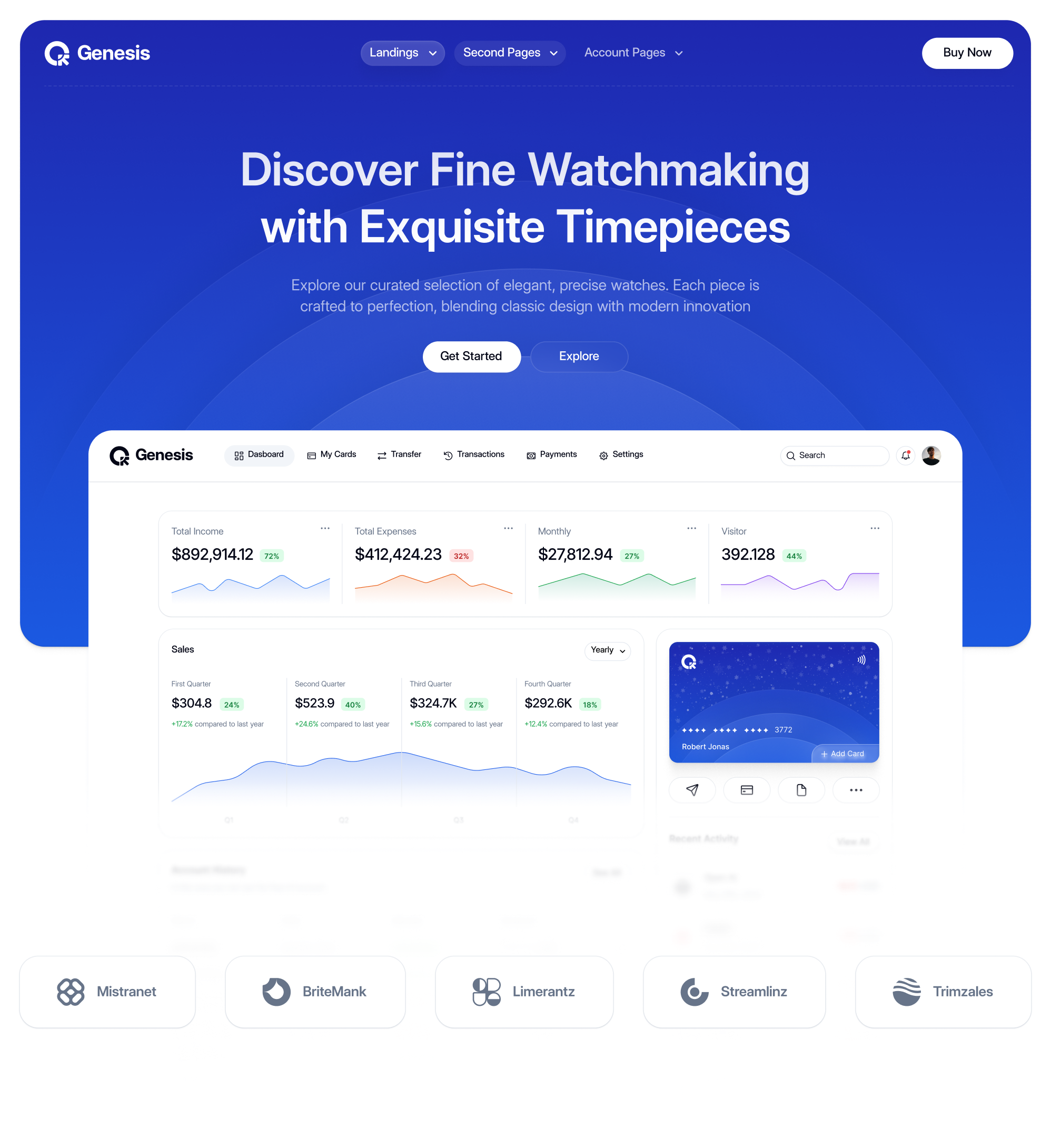
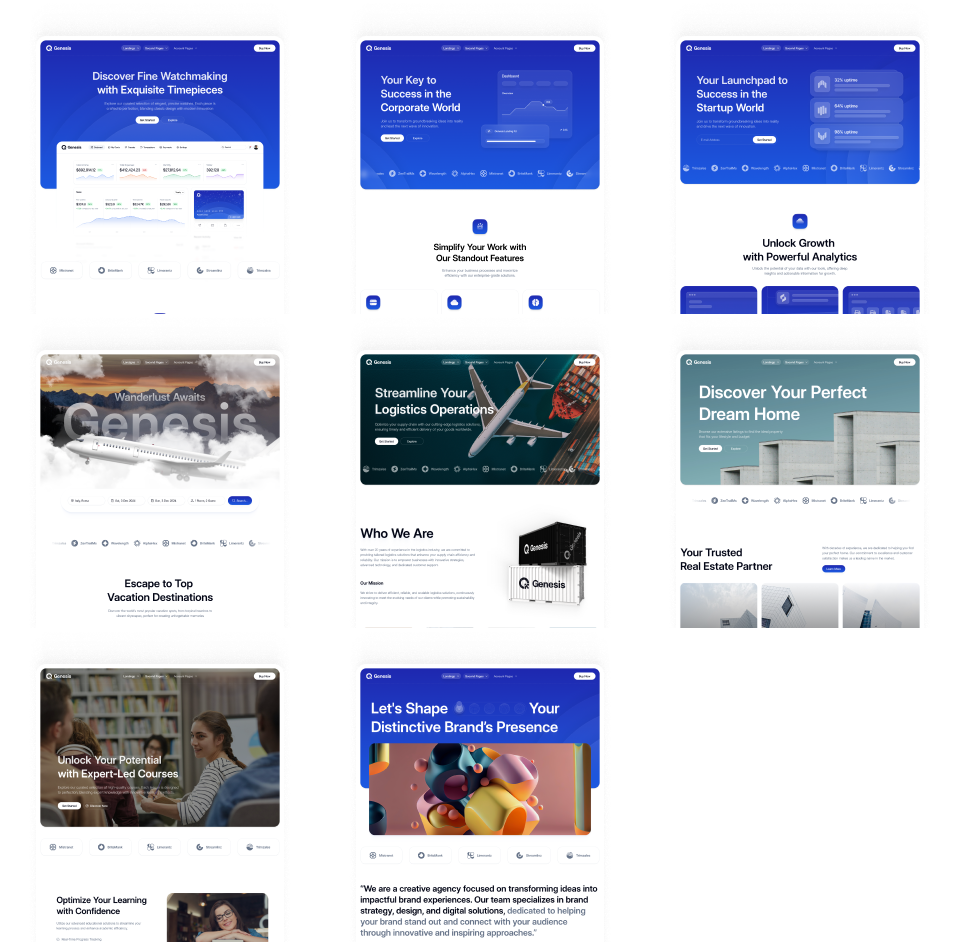
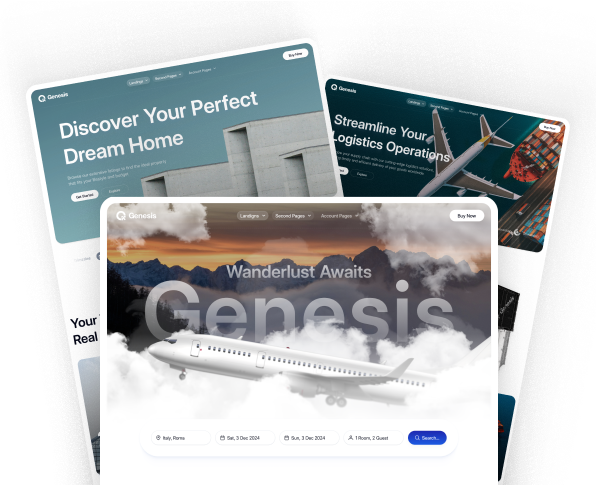
各种着陆页
从 9 个模板中选择,用于 SaaS、旅游和房地产等行业,每个模板都针对特定的业务需求量身定制。
02
02
02
辅助页面
包括关于我们、定价、博客和联系方式等基本页面,以获得完整的用户体验。
03
03
03
深色和浅色模式
轻松在浅色和深色模式之间切换,以匹配您的审美偏好。
04
04
04
主题
使用 17 种颜色主题进行自定义,以便与您的品牌轻松保持一致。


现代时尚设计
享受在所有设备上看起来都很棒的现代设计。

SEO 和性能
针对快速加载和高搜索引擎排名进行了优化。

动画/效果
通过引人入胜的动画和效果增强参与度。
01
01
01
Tailwind
使用 TailwindCSS 构建,为响应式设计提供灵活性和效率。享受 Tailwind 的强大功能,它是开发人员的最爱。
02
02
02
PrimeBlocks
与 PrimeBlocks 完全兼容,从各种块中选择并以您喜欢的方式进行自定义。请注意,PrimeBlocks 不包含在模板中,需要单独购买。
03
03
03
PrimeIcons
Genesis 附带 PrimeIcons,PrimeTek 的现代图标库,包括各种用于您的应用程序的图标。
04
04
04
Figma 文件
Genesis 使用 Figma 作为设计工具。购买后可以下载 Figma 文件。您可以 在购买前预览 Figma 文件。请注意,PrimeReact UI 组件不包含在 Genesis Figma 文件中,因为它们仅在 PrimeOne for Figma 中提供。


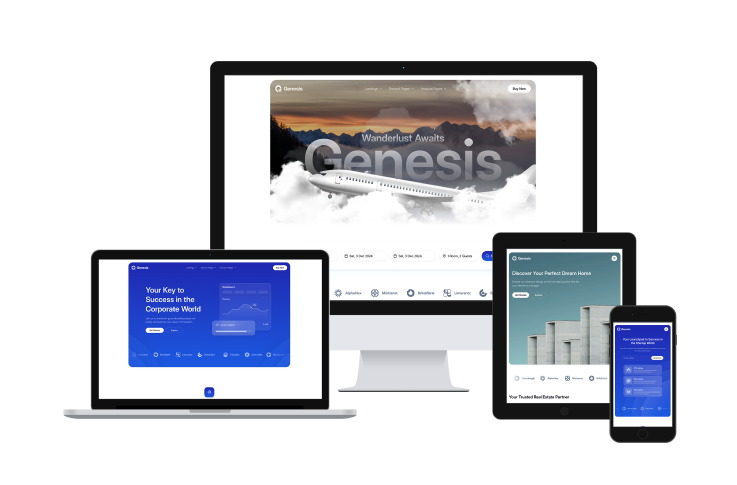
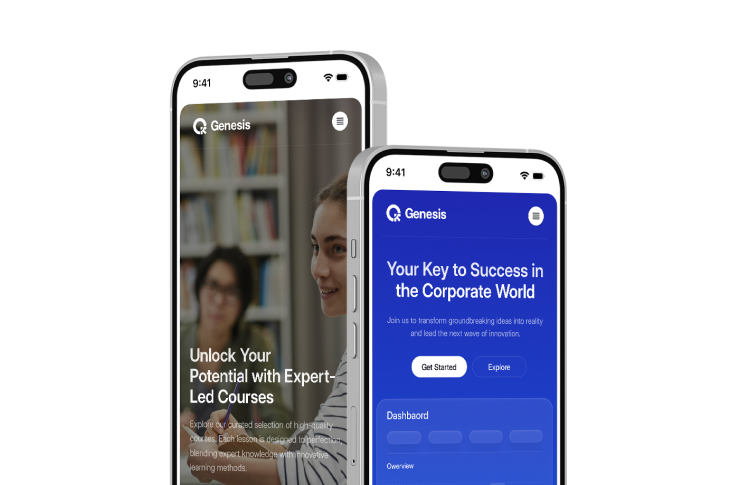
完全响应式
Genesis 旨在为各种设备提供最佳的观看和互动体验。

跨浏览器兼容
为 Firefox、Safari、Chrome 和 Edge 提供一流的支持。

支持
PrimeTek 提供有关帐户管理和许可问题的帮助,并期望用户具有使用我们产品所需的必要技术知识,因为我们不提供技术支持或咨询。用户可以通过我们的公共 Discord 和论坛在我们的社区中寻求帮助。

可自定义的设计
完全可自定义,混合使用 Sass 和 CSS 变量。

移动体验
通过响应式设计优化触摸增强的移动体验。