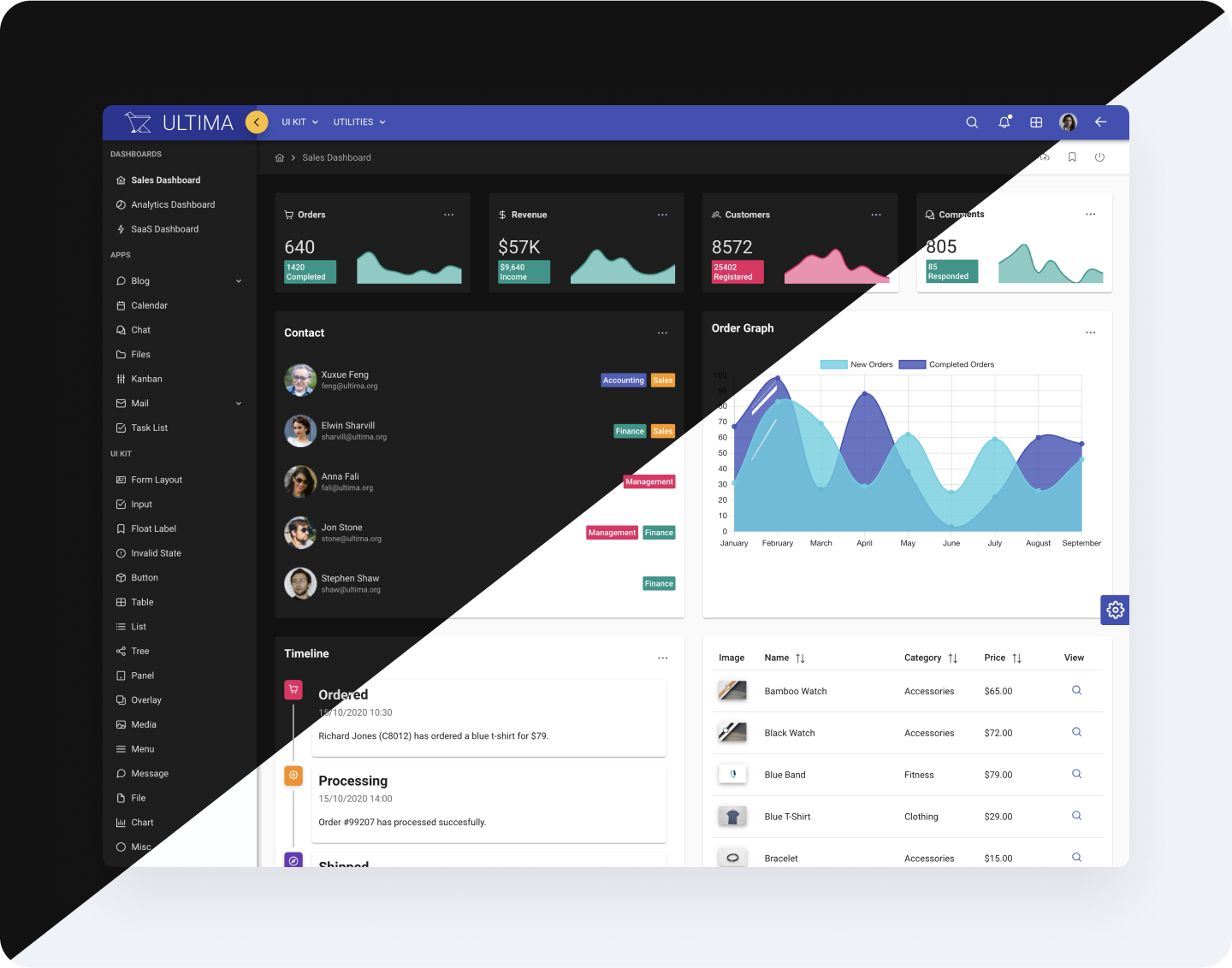
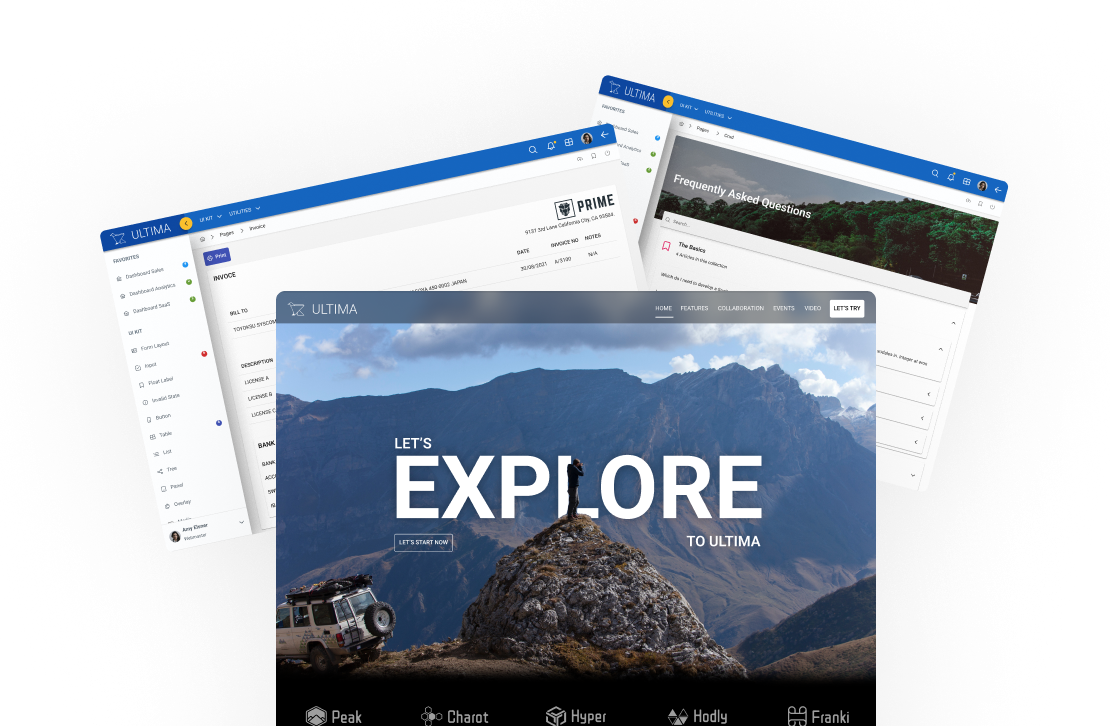
下载包是一个基于 NextJS 的项目,其中包含部署在在线演示中的所有应用程序源代码。 项目代码是用 TypeScript 编写的。
访问 官方文档 了解更多信息。
与以下工具集成
现有 Vite 应用程序

功能
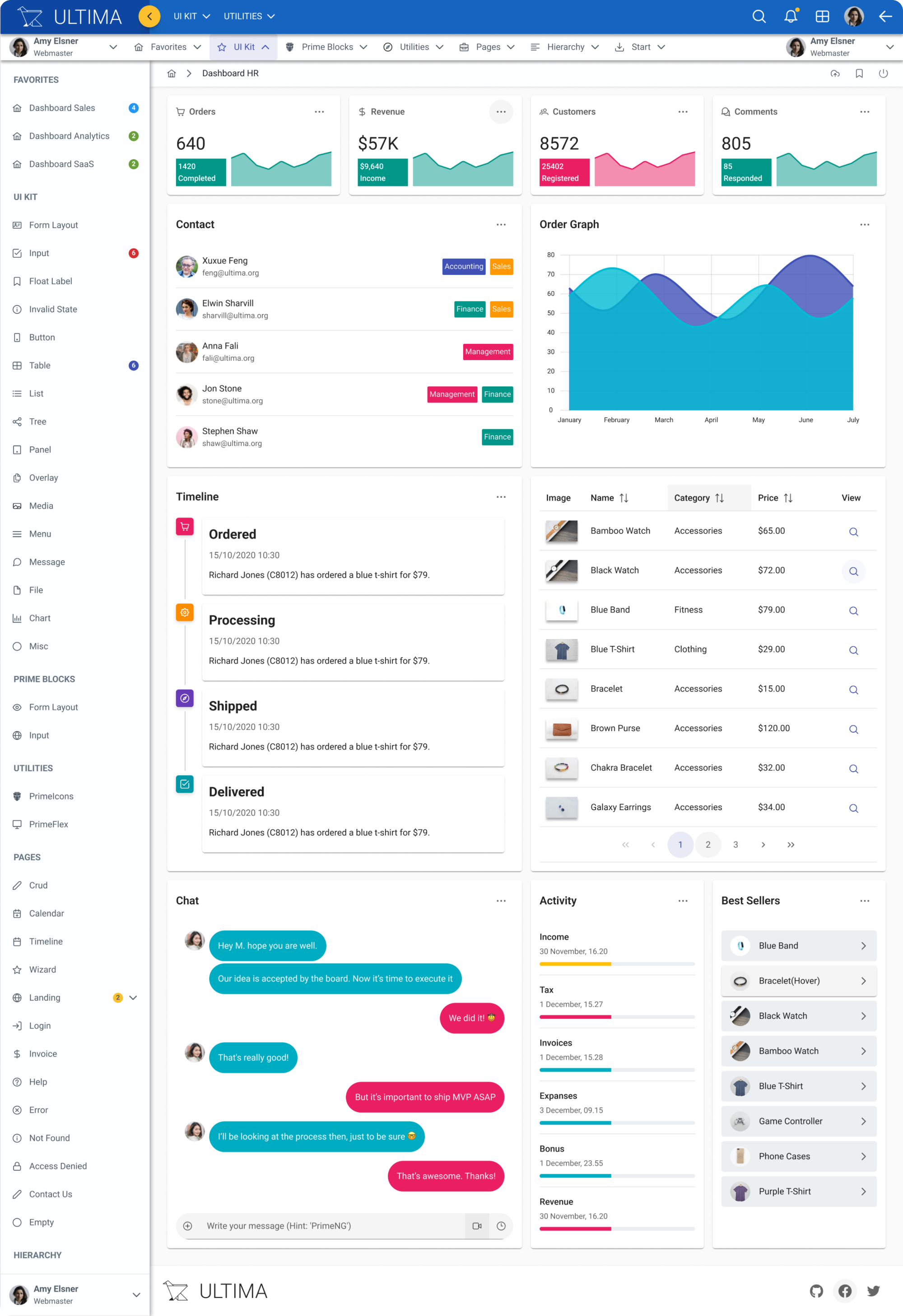
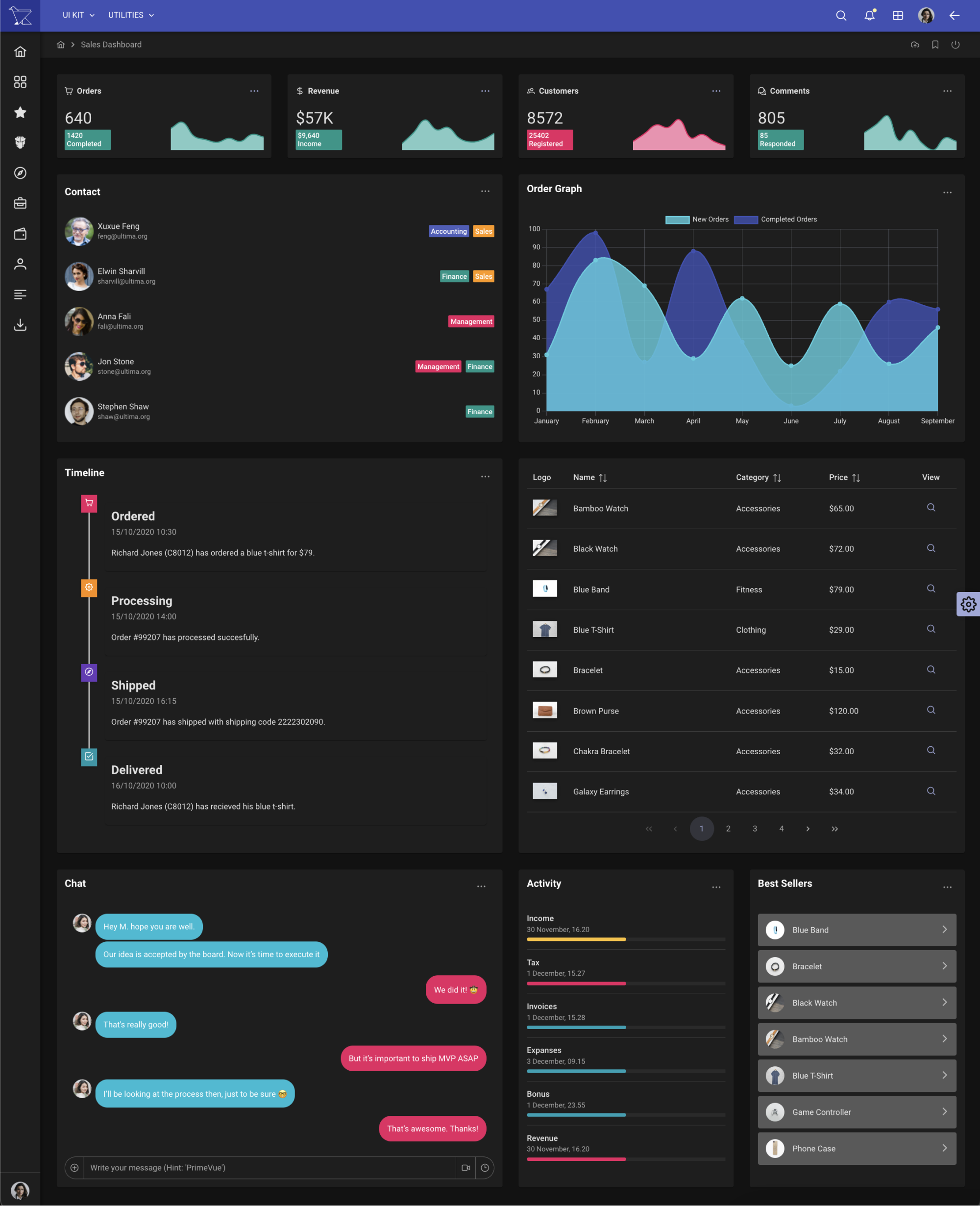
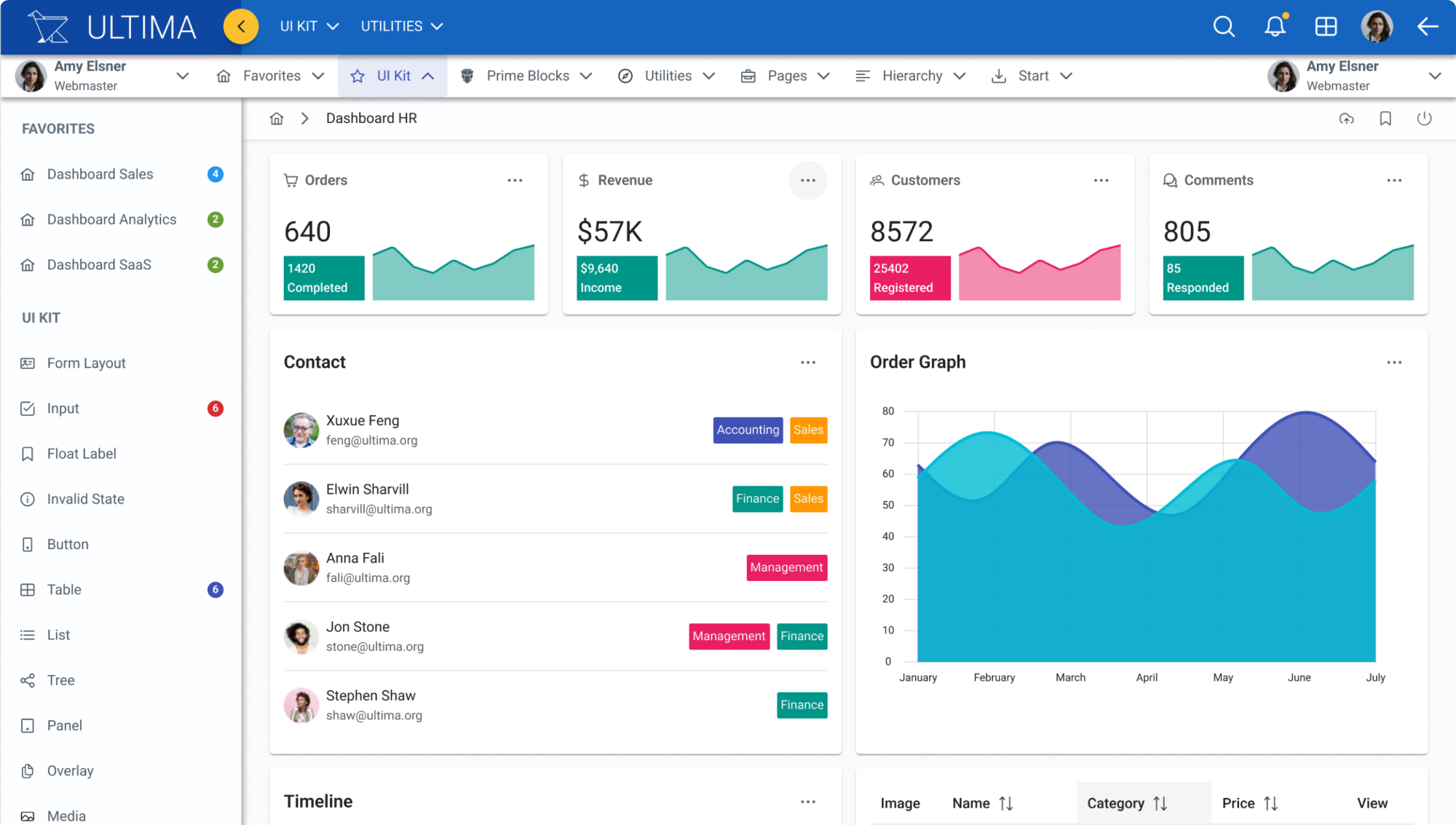
亮色和暗色模式
Ultima 为您提供了 2 种独特设计的布局模式供您选择:亮色和暗色。
组件主题
Ultima 提供 17 种内置组件主题,带有深色和浅色选项。 此外,如果您想创建自己的主题,只需定义几个 SASS 变量即可。
7 种菜单方向
根据您的喜好,可用的菜单布局有:静态、覆盖、精简、精简+、展开、抽屉和水平。

>npm install 或 yarn
>npm run dev 或 yarn dev

无配置的 React 应用程序
Ultima 由 Next.js 提供支持,可让您立即按照最佳实践开始使用。 该模板纯粹用 TypeScript 在 React 中实现。
PrimeFlex CSS 实用程序
PrimeFlex 是一个 CSS 实用程序库,具有各种辅助工具,例如网格系统、flexbox、间距、海拔等。
PrimeBlocks
完全兼容 PrimeBlocks,从各种块中进行选择,并以您喜欢的方式进行自定义。 请注意,PrimeBlocks 不包含在模板中,需要单独购买。
PrimeIcons
Ultima 附带 PrimeIcons,PrimeTek 的现代图标库,包括各种应用程序图标。
Figma 文件
Ultima 使用 Figma 作为设计工具。 购买后可以下载 Figma 文件。 您可以 在购买前预览 Figma 文件。 请注意,PrimeReact UI 组件不包含在 Ultima Figma 文件中,因为它们仅在 PrimeOne for Figma 中可用。


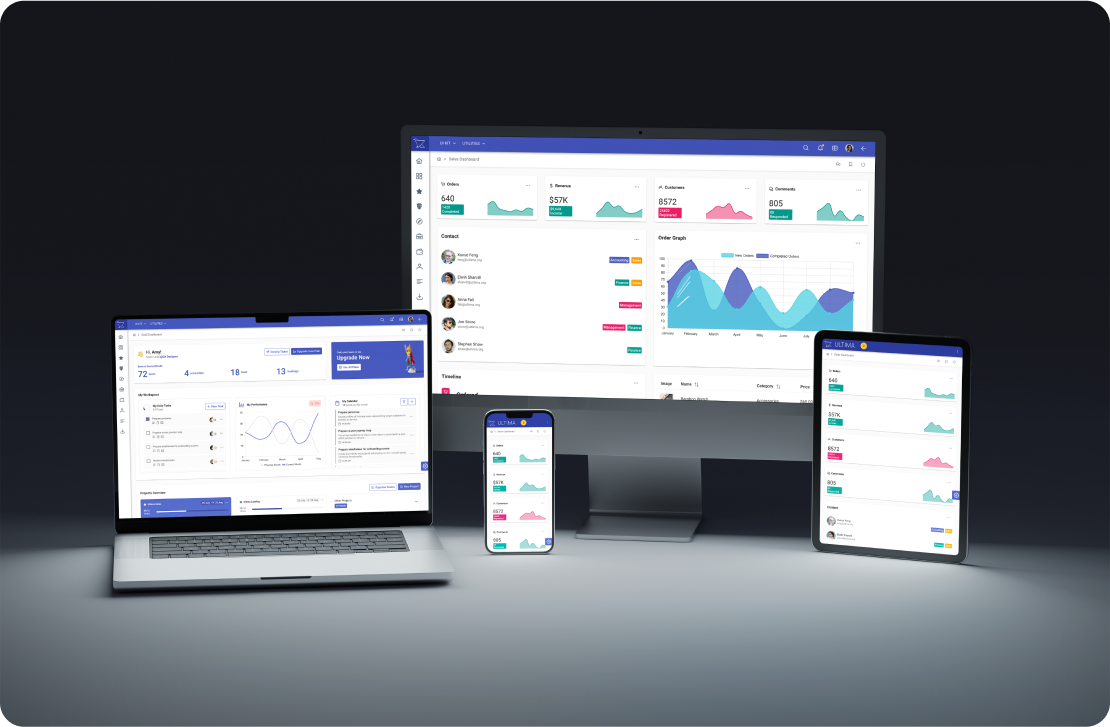
完全响应式
Ultima 旨在为各种设备提供最佳的观看和交互体验。

跨浏览器兼容
一流支持 Firefox、Safari、Chrome 和 Edge。

支持
PrimeTek 提供帐户管理和许可问题的协助,并期望用户具有使用我们产品的必要技术知识,因为我们不提供技术支持或咨询。 用户可以通过我们的公共 Discord 和论坛在我们的社区中寻求帮助。

可定制的设计
通过 SASS 和 CSS 变量的混合完全可定制。

即用型页面
一切都已准备就绪,您可以立即开始构建您的应用程序。 登录页、帮助页和错误页作为模板页提供。

移动体验
通过响应式设计,实现触摸优化的增强移动体验。