下载包是一个基于 NextJS 的项目,其中包含部署在在线演示中的所有应用程序源代码。项目代码是用 TypeScript 编写的。
访问 官方文档 获取更多信息。
与
现有 Vite 应用程序集成

功能
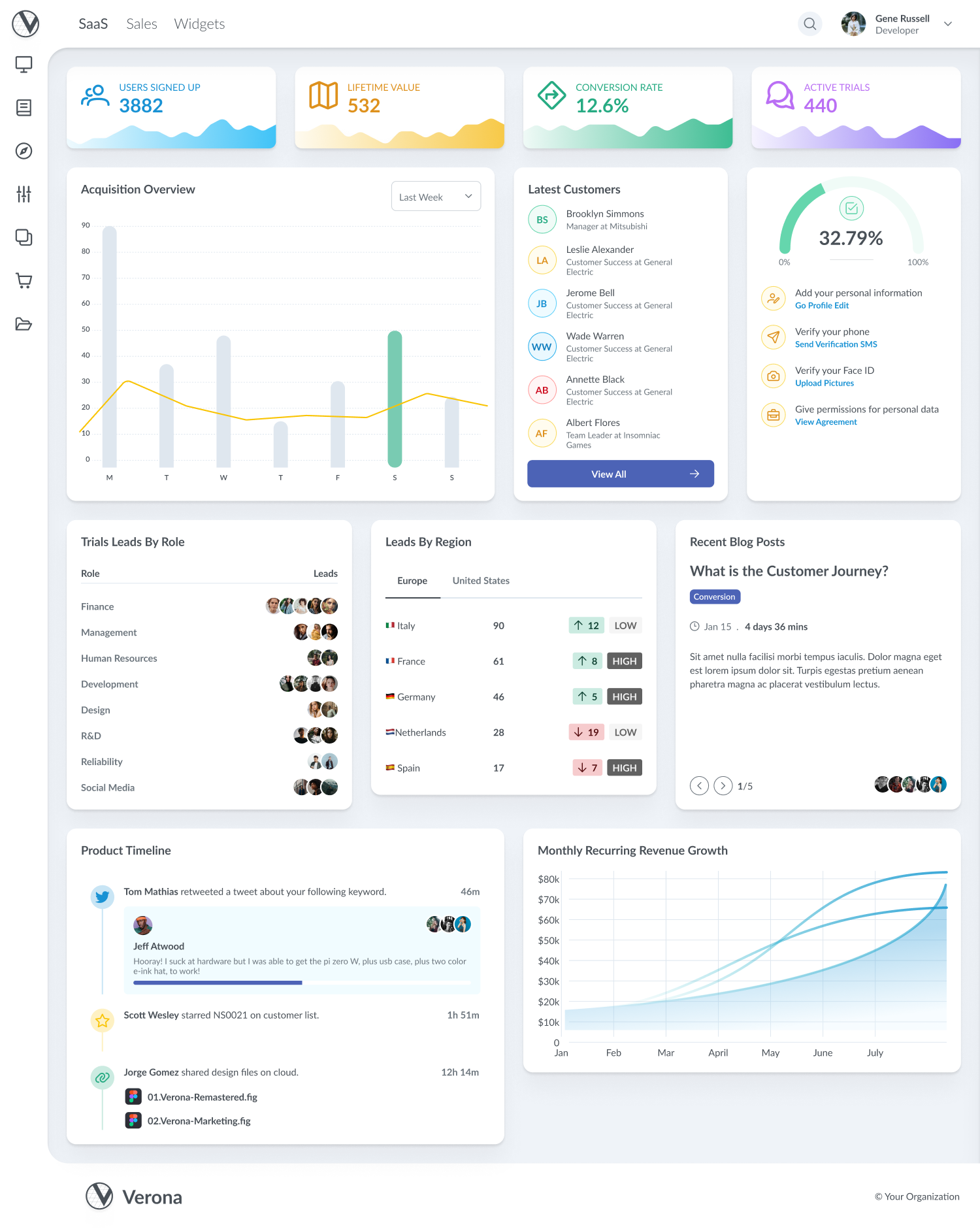
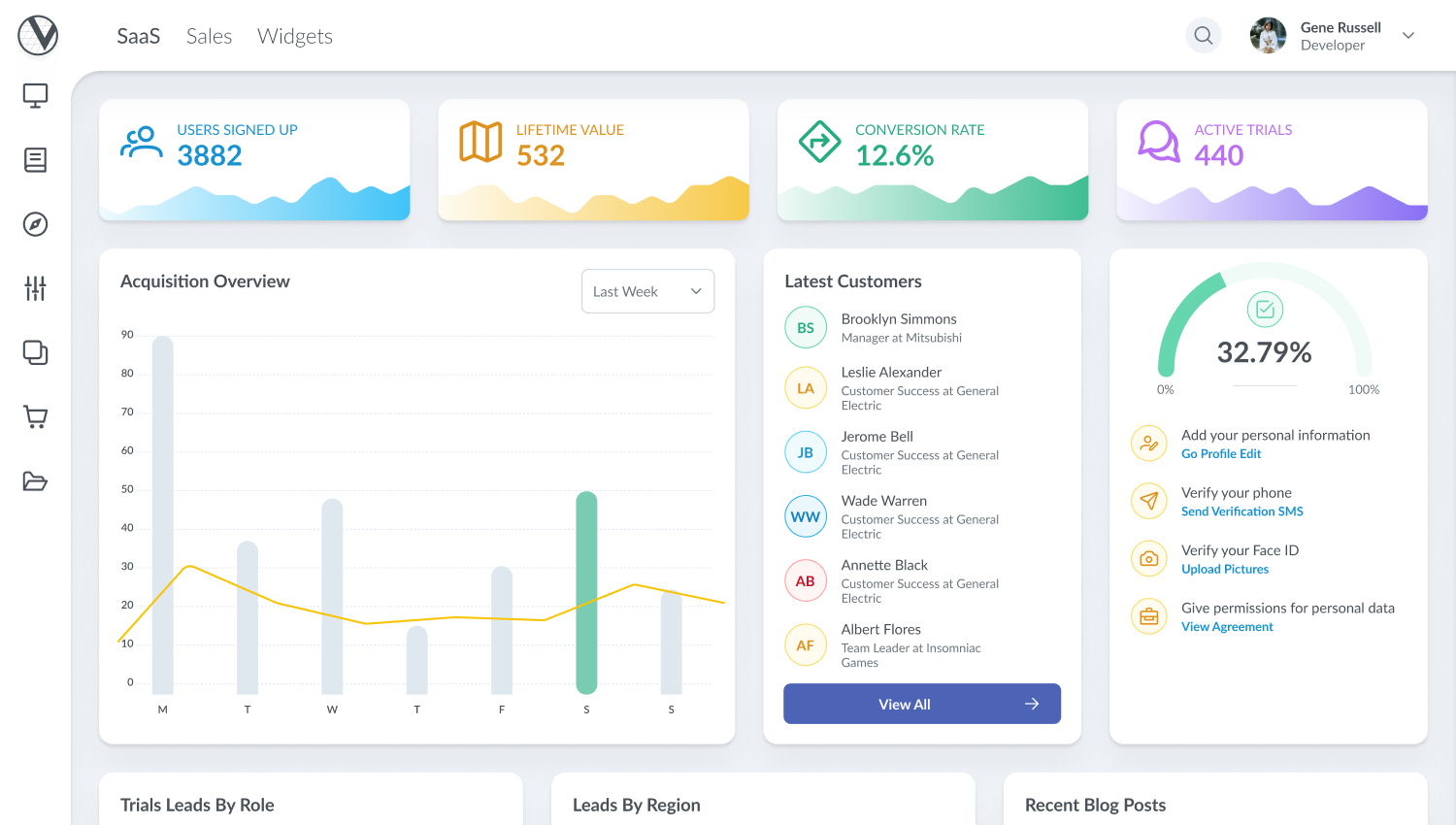
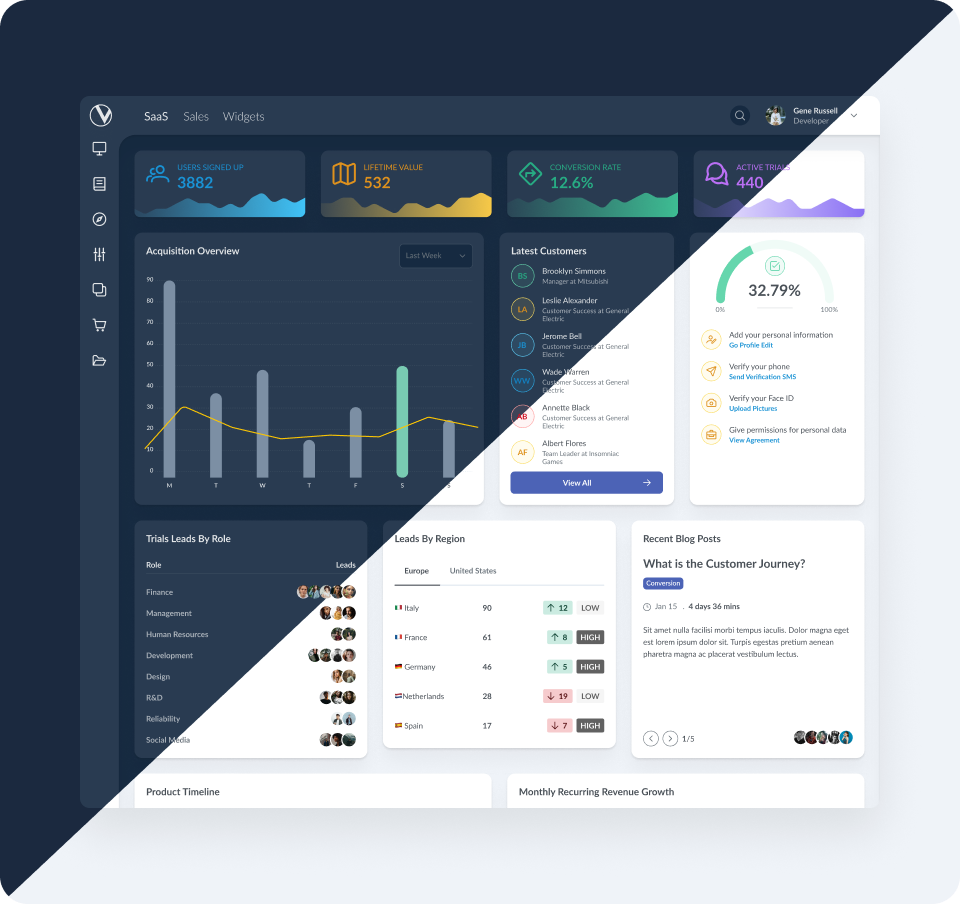
浅色和深色模式
令人惊叹的深色和浅色模式将给您的用户留下深刻的印象。
组件主题
Verona 提供 10 个内置组件主题,带有深色和浅色选项。您也可以通过定义几个 SASS 变量来自由创建自己的主题。
4 种菜单方向
从静态、覆盖、纤细和纤细+ 菜单方向中选择。
菜单主题
Verona 提供 10 个特殊的布局主题,具有华丽的渐变效果。

>npm install 或 yarn
>npm run dev 或 yarn dev

基于 Next.JS 的 React
Verona 由 Next.js 提供支持,您可以立即开始,遵循最佳实践。Javascript 和 Typescript 都可以作为替代实现。
PrimeFlex CSS 实用程序
PrimeFlex 是一个 CSS 实用程序库,具有各种辅助功能,例如网格系统、弹性盒子、间距、高度等等。
PrimeBlocks
完全兼容 PrimeBlocks,从各种块中选择并以您喜欢的方式自定义。请注意,PrimeBlocks 未包含在模板中,需要单独购买。
Prime 图标
Verona 附带 PrimeIcons,PrimeTek 的现代图标库,包括适用于您的应用程序的各种图标。
Figma 文件
Verona 使用 Figma 作为设计工具。购买后可以下载 Figma 文件。您可以 在购买之前预览 Figma 文件。请注意,PrimeReact UI 组件不包含在 Verona Figma 文件中,因为它们仅在 PrimeOne for Figma 中可用。


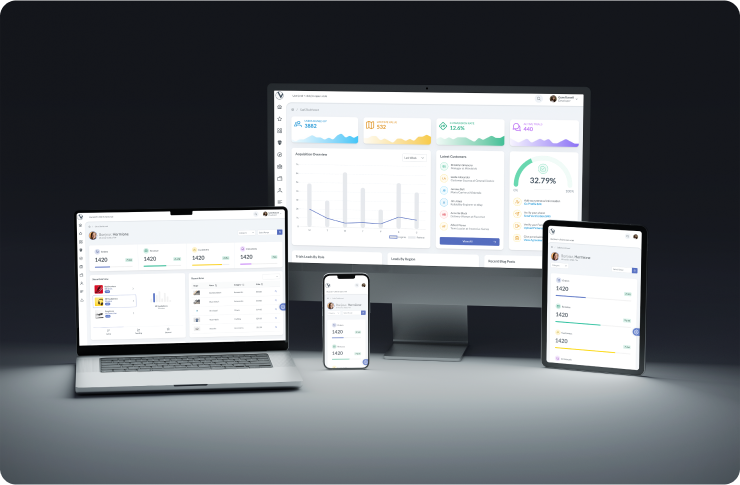
完全响应式
Verona 旨在为各种设备提供最佳的观看和交互体验。

跨浏览器兼容
一流的支持 Firefox、Safari、Chrome 和 Edge。

支持
PrimeTek 提供帐户管理和许可问题的帮助,期望用户拥有使用我们产品的必要技术知识,因为我们不提供技术支持或咨询。用户可以通过我们的公共 Discord 和论坛在我们的社区中寻求帮助。

可定制的设计
可以通过 Sass 和 CSS 变量的组合进行完全自定义。

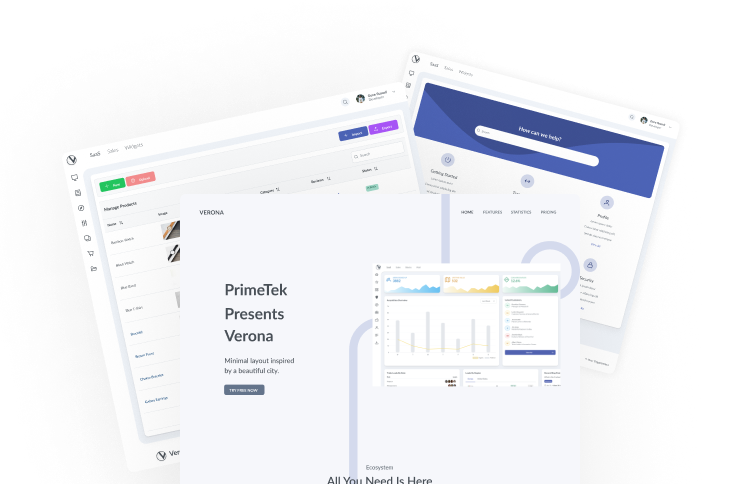
即用型页面
提供登录、登录、发票、帮助、用户管理和错误页面作为模板页面,以开始构建您的应用程序。

移动体验
通过响应式设计优化的触摸增强移动体验。